WordPressのページビルダー系プラグインであるElementorについて、「Google Map ウィジェット」のごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回の環境
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.6
- ブラウザ:Google Chrome Version 72.0.3626.81
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
3.スタイルタブから更に設定する
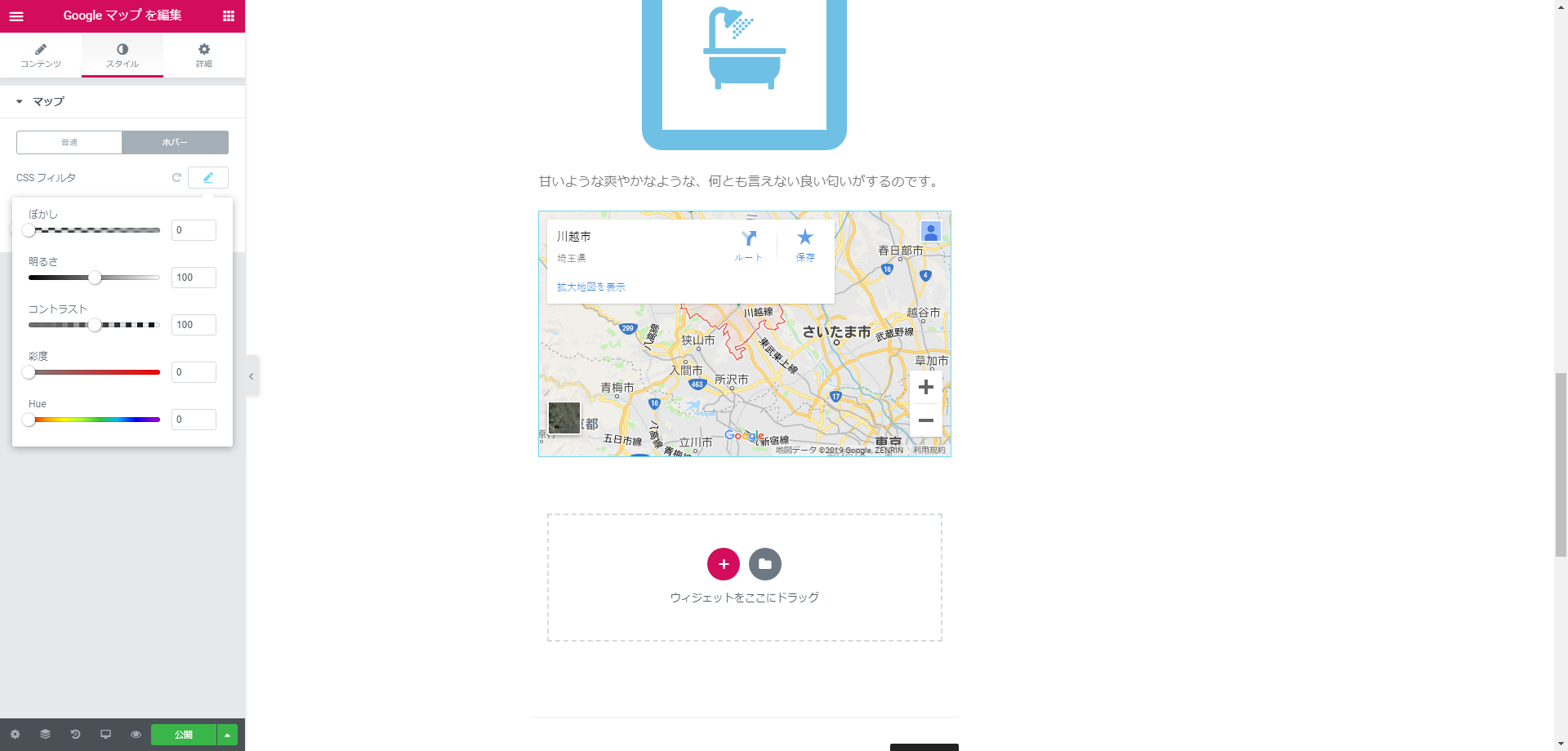
スタイルタブを開くと、CSSフィルタを「普通」と「ホバー」について、それぞれ個別に設定することができます。
ホバーとはマウスオン状態のことで、今回はホバーのCSSフィルタを設定しましょう。
CSSフィルタの鉛筆マークのボタンをクリックすると、ドロップダウンで5つのスライダーが表示されます。
この中から、今回は「彩度」をゼロにしてみましょう。
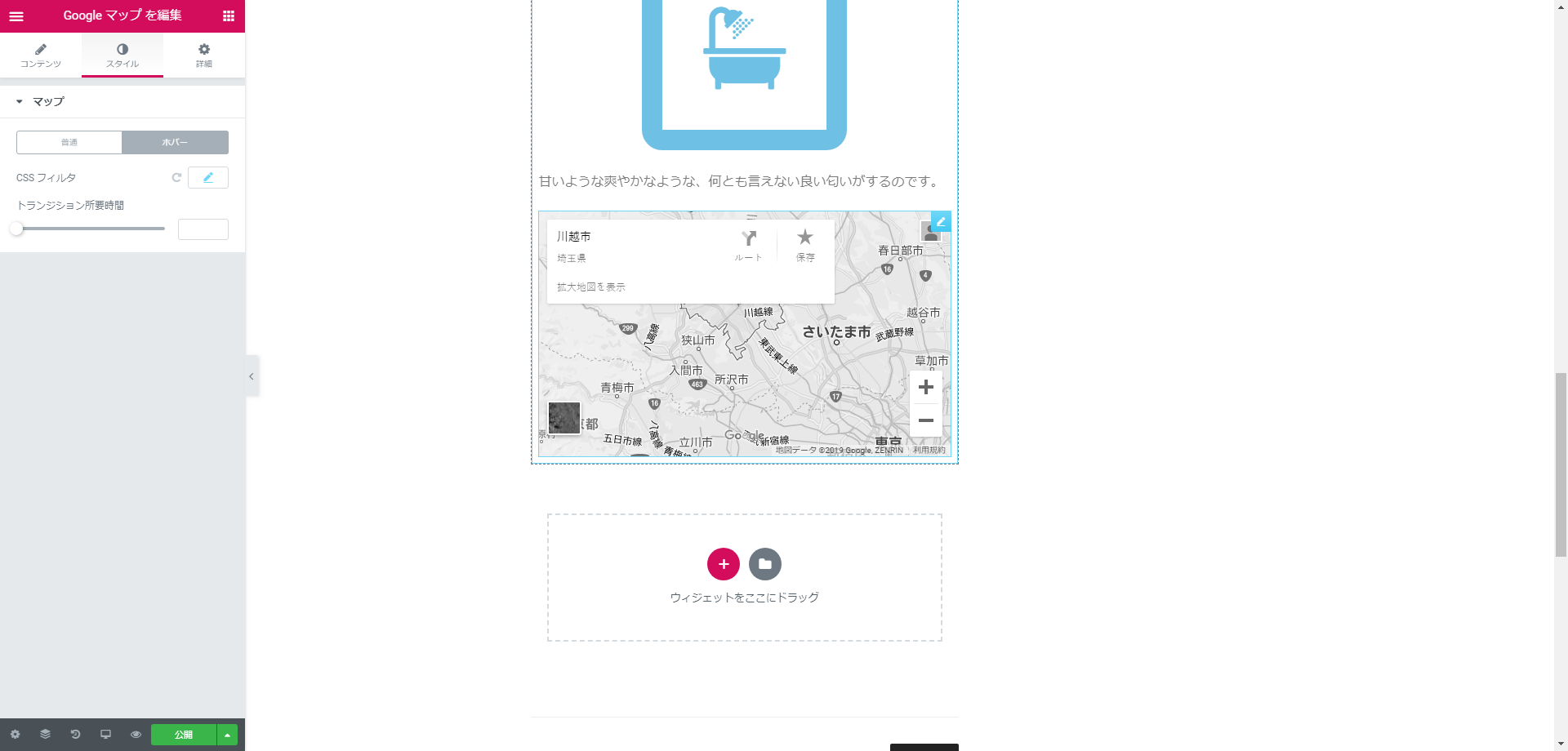
ホバー時に彩度がゼロになるように設定しました。
この状態で地図にマウスカーソルを乗せると、地図がモノクロになります。
CSSフィルタの下にあるトランジション所要時間は、ホバー時のCSSに移行するアニメーションの時間を設定できます。
トランジション所要時間を長くとればゆっくり変化していき、短くすると素早く切り替わるようになります。
今回の解説は以上です。
お疲れ様でした。