WordPressのページビルダー系プラグインであるElementorについて、「アイコンウィジェット」のごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.5
- ブラウザ:Google Chrome Version 72.0.3626.81
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
2.ボタンの文字等を設定する
アイコンを変える
設定項目の一番上にある「アイコン」から、表示したいアイコンを選択します。
選べるアイコンの一覧は下記のリンク先にありますので、参考にしてください。
外部サイト:Font Awesome Icons(英語)
今回はバスタブのアイコンを表示させてみます。
アイコンの装飾
設定項目の二番目の「表示」では、アイコンに装飾を付けることができます。
デフォルトと書かれている箇所をクリックするとプルダウンが表示され、「重ねる」と「フレーム付き」の2つから選択できます。
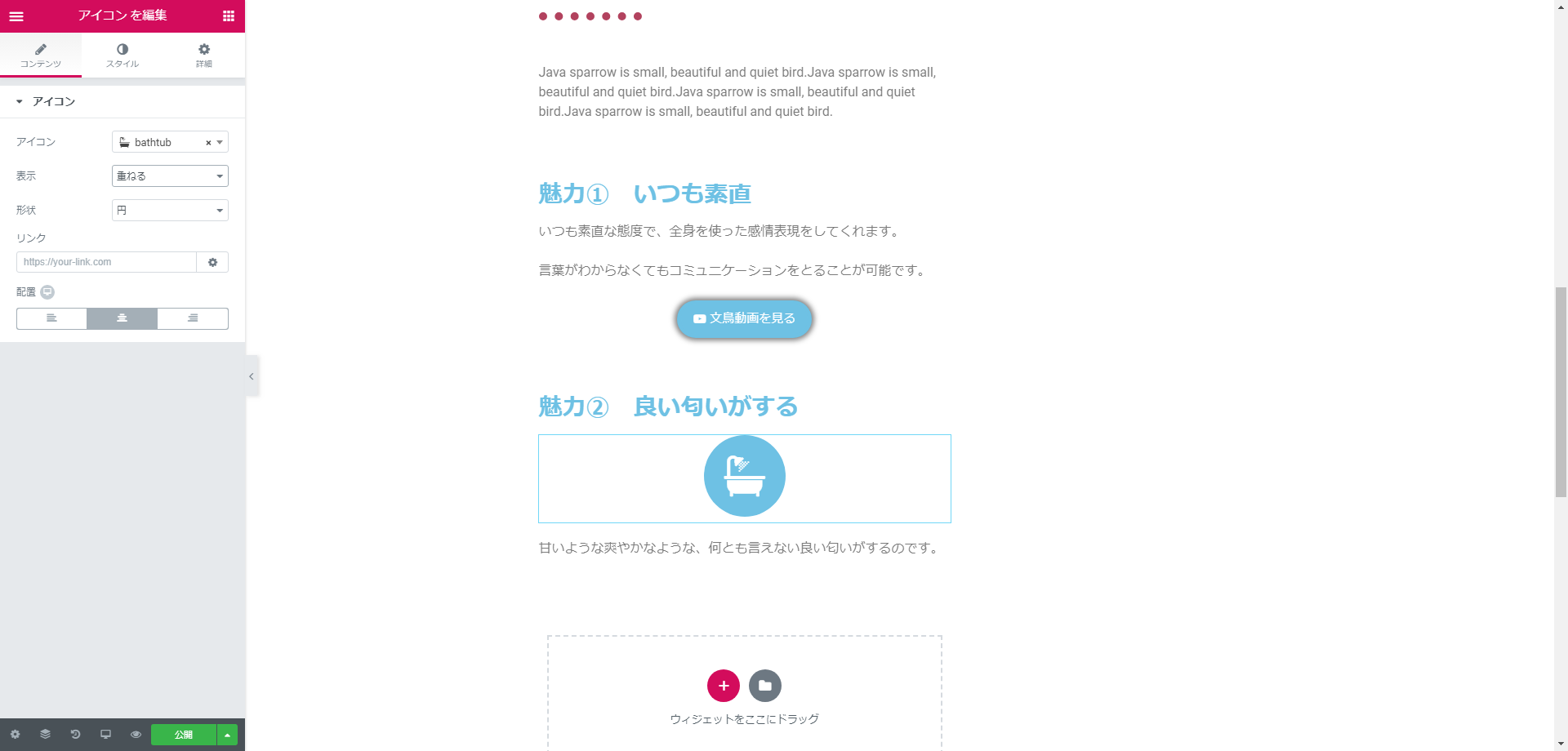
まずは「重ねる」を選択してみましょう。
上の画像のように、アイコンが白抜きで表示されるようになります。
なお、「表示」でデフォルト以外を選択すると「形状」という項目が表示され、デフォルトでは上のように円形になっていますが、四角を選択することも可能です。
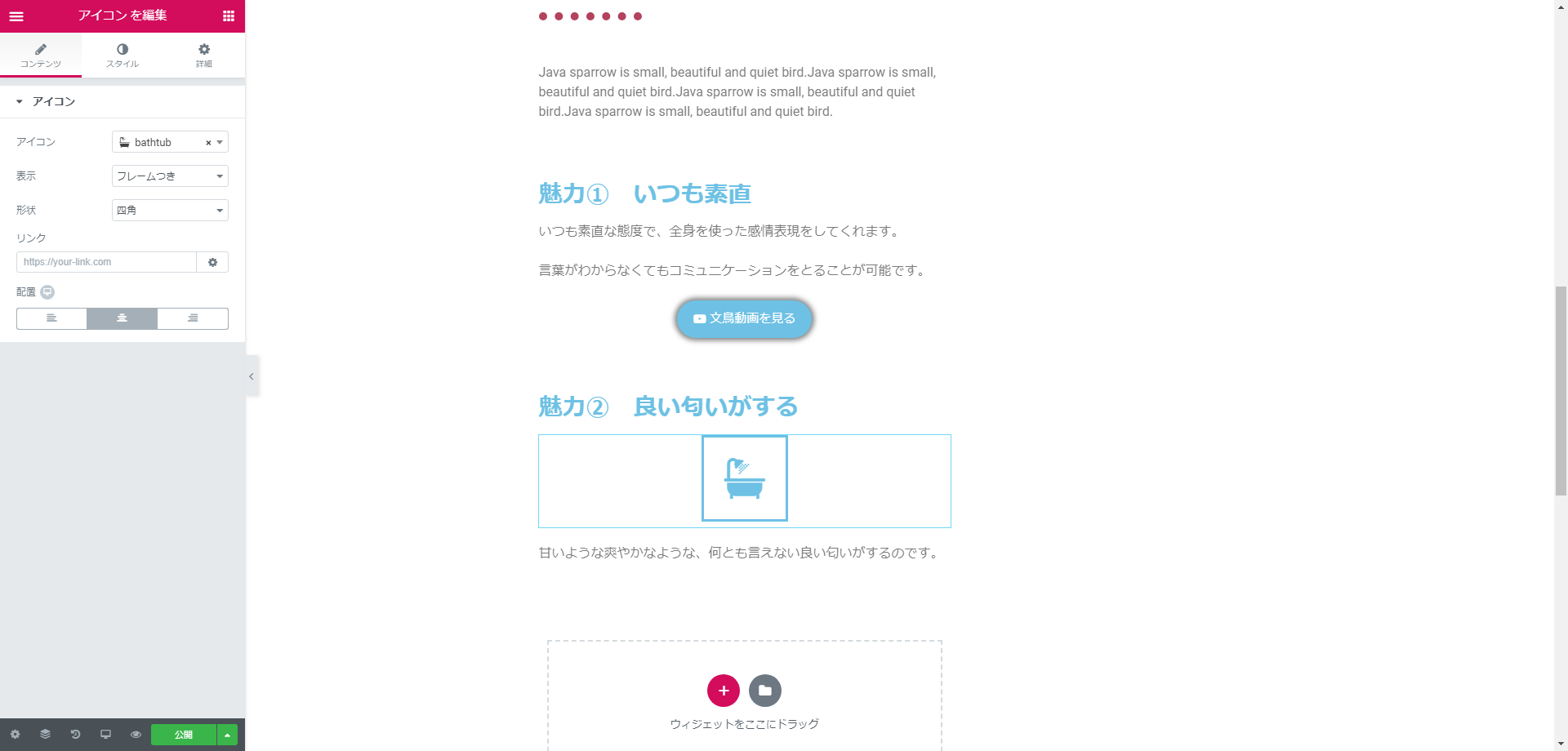
なお、「表示」に「フレーム付き」を選択し、「形状」を「四角」にすると次の画像のような装飾になります。
アイコンにリンクを設定する
「リンク」の欄では、アイコンがクリックされた時に開くページを指定できます。
後述しますが、アイコンウィジェットはホバー(マウスオン)時に色を変えたりアニメーションさせたりすることができます。
この「リンク」の設定と併せて、ボタンのように活用することができます。
なお、「リンク」についてはボタンウィジェットの解説をご覧ください。
参考:ボタンウィジェット入門編
アイコンの配置を変える
「配置」の欄では、アイコンの位置を設定することができます。
左寄せ、中央、右寄せという選択肢があります。
なお、「配置」という文字の右隣にある灰色のボタンをクリックすると、デスクトップ、タブレット、スマートフォンの3つの画面サイズそれぞれについて、配置を個別に設定することができます。
3.スタイルタブから詳細に設定する
アイコンウィジェットの「スタイル」タブからは、より詳細な設定を行うことができます。
サイズの設定
スタイルタブを開くと、中段に「サイズ」というスライダーがあります。
このスライダーを動かすことで、アイコンのサイズを変更することができます。
パディングの設定
「パディング」スライダーを使うと、アイコンとフレームとの間の余白を調整することができます。
アイコンを傾ける
「ローテーション」スライダーを動かすと、アイコンを傾けることができます。
フレームは回転しないので注意してください。
ここまでの3つのスライダーを操作した例が、次の画像です。
フレームの幅と丸みを変える
スタイルタブの下段にある「ボーダー幅」および「ボーダー丸み」を使うと、フレームの太さを変更したり、カドの丸みを変更したりすることができます。
ボーダーについて詳しくは下記の記事も参考にしてください。
参考:見出しを飾る入門編
ホバー時の設定
スタイルタブの上段に「通常」「ホバー」というボタンがあります。
「ホバー」をクリックすると、ホバー(マウスオン)時の色とアニメーションを設定することができます。
次の画像は設定例です。
ホバー時の設定については、ボタンウィジェットの解説も参照してください。
参考:ボタンウィジェット入門編
今回の解説は以上です。
お疲れ様でした。