WordPressのページビルダー系プラグインであるElementorについて、「動画ウィジェット」のごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.5
- ブラウザ:Google Chrome Version 71.0.3578.98
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
2.Youtubeの動画を埋め込む
サイドバーには動画ウィジェットに設定可能な項目が並んでおり、一番上は「取得方法」と書かれています。
これをクリックするとプルダウンが開き、YoutubeやVimeoのほか、独自にアップロードした動画など、どこから動画を取得するかを選択できます。
今回はYoutubeを利用しましょう。
取得方法をYoutubeにしたら、次の項目である「リンク」に埋め込みたい動画のURLを入力します。
動画のURLを入手する方法は様々ですが、最も簡単な方法をご紹介しましょう。
まず、Youtubeの取得したい動画のページを開きます。
動画の下あたりに「共有」というボタンがあるのでクリックしましょう。
すると、動画を共有するための様々な方法が表示されますが、その中に動画共有用のURLがありますので、これをコピーしましょう。
コピーできたらElementorの編集画面に戻り、先ほどの「リンク」欄にURLを貼り付けましょう。
埋め込みたい動画の投稿者が外部サイトへの埋め込みを許可している場合、埋め込みに成功します。
選択した動画が動画ウィジェットで表示されています。
3.動画オプションの操作
動画ウィジェットを使うと、埋め込んだ動画について様々なオプションを設定することができます。
「開始時間」「終了時間」では、動画の再生開始を何秒の地点からにするか、何秒の地点で再生を終了するかを指定することができます。
「自動再生」をオンにすると、動画を読み込み次第、自動で再生を開始するようになります。
「ループ」をオンにすると、動画が終了しても再び再生します。
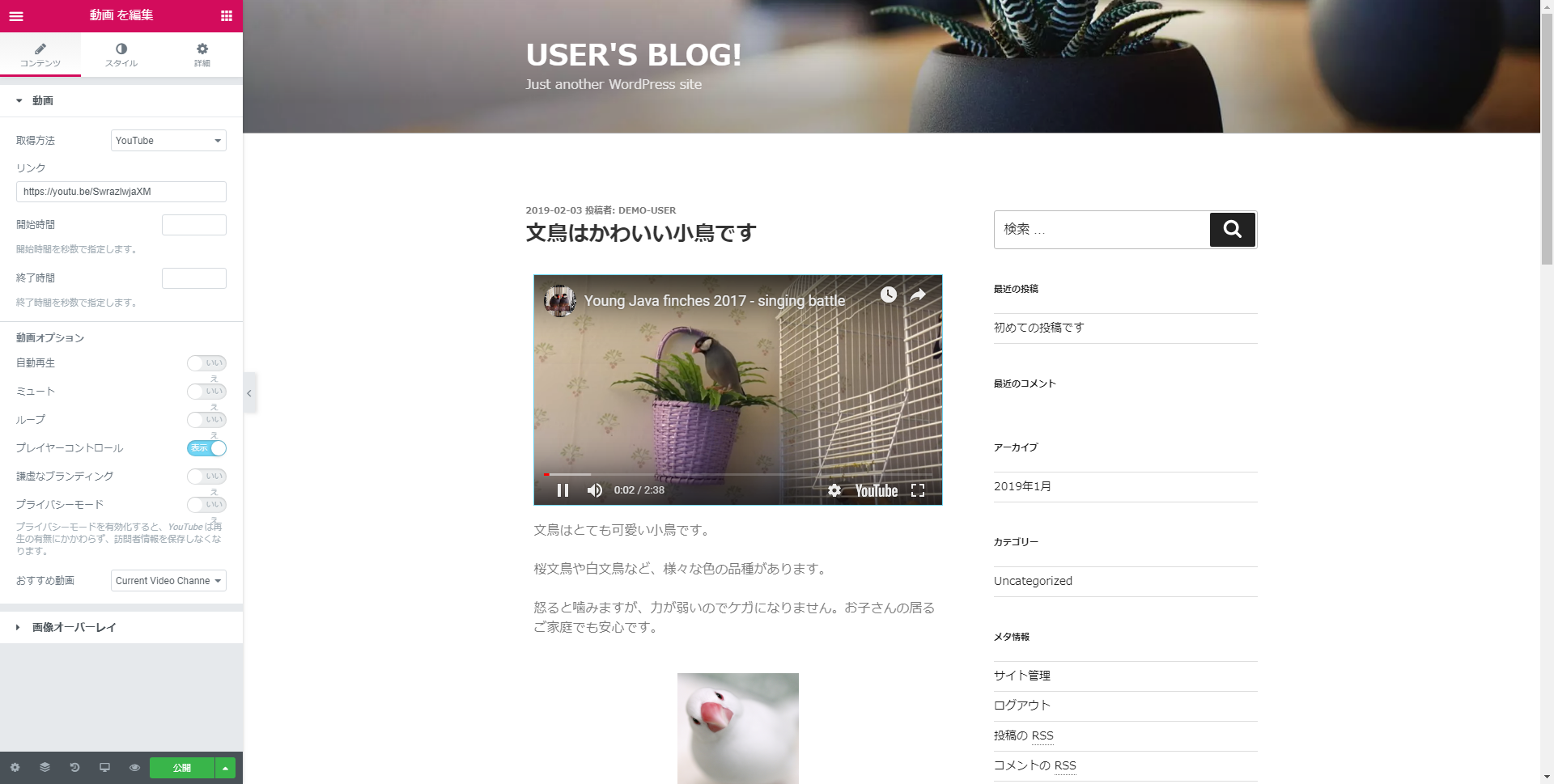
「プレイヤーコントロール」は、シークバーや音量調整など、動画をコントロールするためのボタン等を表示させるか否かを設定できます。
次の画像は、プレイヤーコントロールをオンにしている状態です。
「謙虚なブランディング」をオンにすると、上の画像のプレイヤーコントロールに表示されている「YouTube」の文字を非表示にすることができます。
「プライバシーモード」では、視聴者情報をYouTubeに送信するか否かを選択できます。
「おすすめ動画」では、動画の終了画面に表示されるおすすめ動画を、埋め込んだ動画を投稿しているチャンネルから選ぶか、チャンネルに関係なく選ぶかを設定できます。