WordPressのページビルダー系プラグインである、Elementorについて、その導入方法と最初のブログ記事の投稿方法を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.3.8
- ブラウザ:Google Chrome Version 71.0.3578.98
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
1.Elementorをインストールする
まずはElementorをインストールしてみましょう。
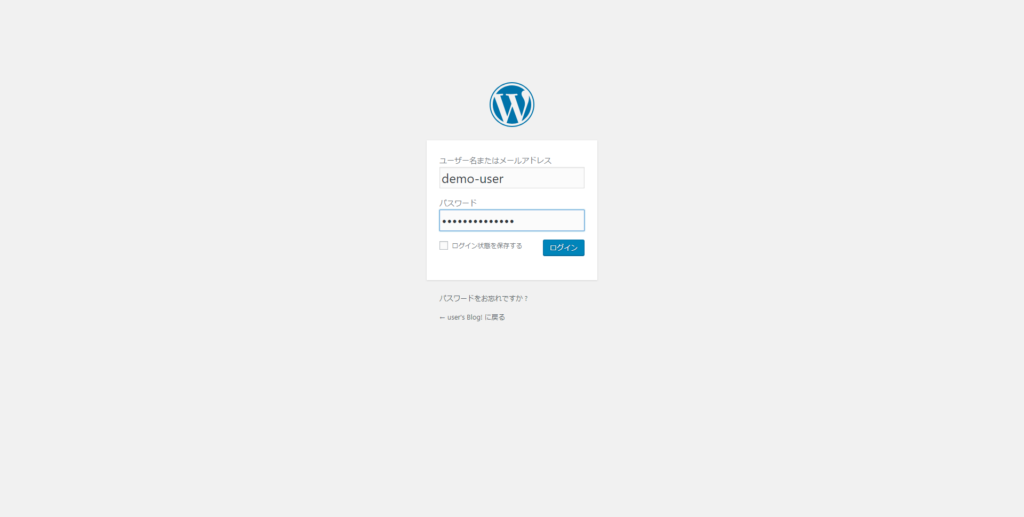
WordPressのログイン画面から、ユーザー名・パスワードを入力して、ログインしてください。
今回は「demo-user」というユーザーアカウントを使用します。
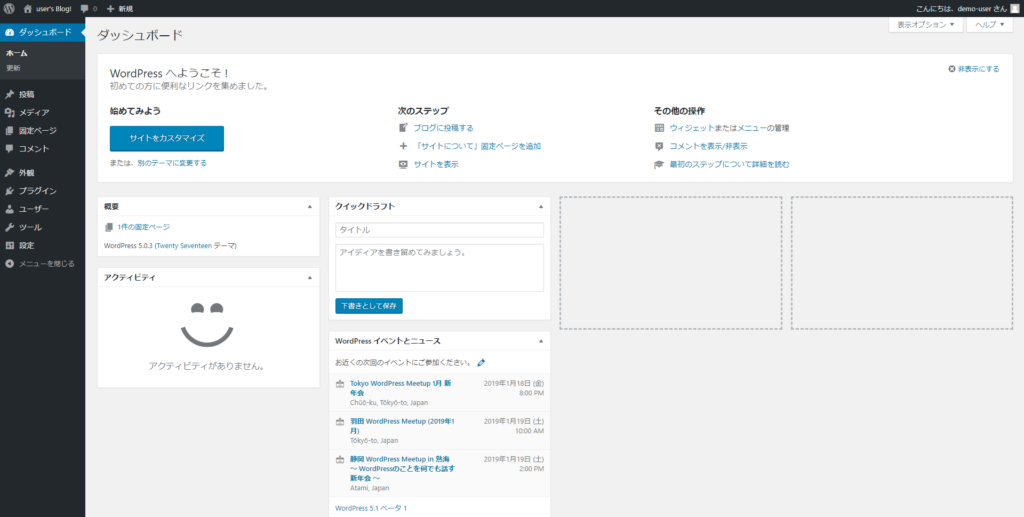
ログインすると、次のようなWordPressの管理画面が開きます。
この画面で、左側に並んでいるサイドメニューの中から、「プラグイン」にマウスカーソルを合わせます。
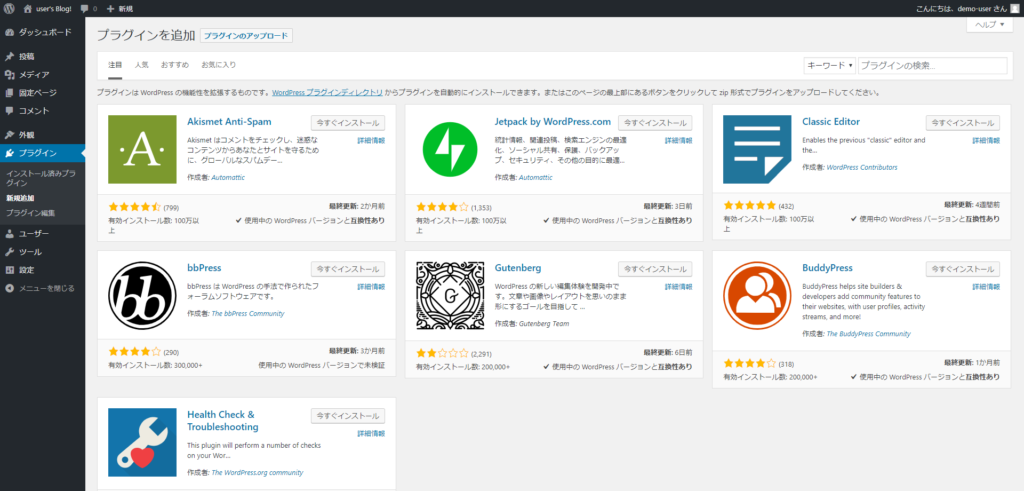
するとドロップダウンリストが出てきますので、その中の「新規追加」をクリックしてください。次のような画面が開きます。
この画面の右上にある「プラグインの検索」と書かれた検索ボックスにElementorと入力してください。
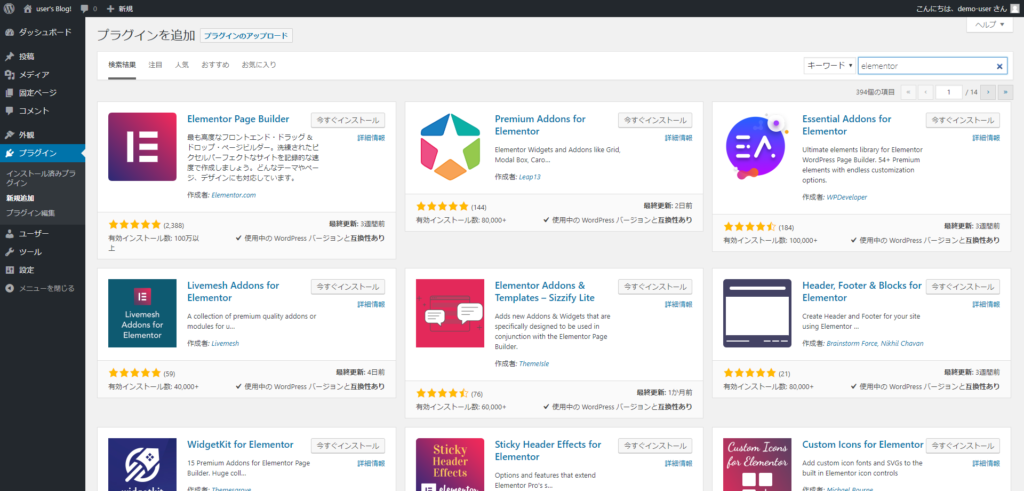
しばらく待つと検索結果が表示されます。
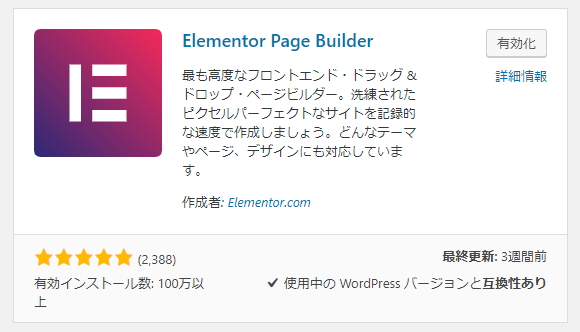
上の画像の左上にある「Elementor Page Builder」が、これからインストールするプラグインです。
「今すぐインストール」のボタンをクリックしてください。インストールには数秒程度の時間がかかりますので、しばらく待ちます。
インストールが完了すると、「今すぐインストール」ボタンが、次の画像のように「有効化」ボタンに変化します。
では、「有効化」ボタンをクリックしましょう。有効化にも数秒かかりますので、少し待ちます。
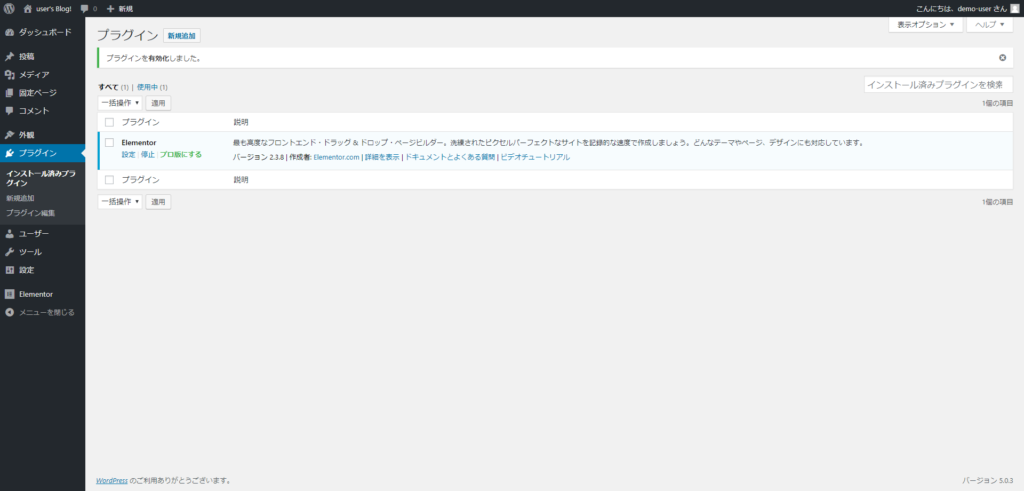
有効化が完了すると、その旨のメッセージが表示されます。
以上で、WordPressにElementorを導入することができました。
2.Elementorの編集画面を開く
WordPressにElementorを導入したので、Elementorを使ってブログ記事を編集・投稿してみましょう。
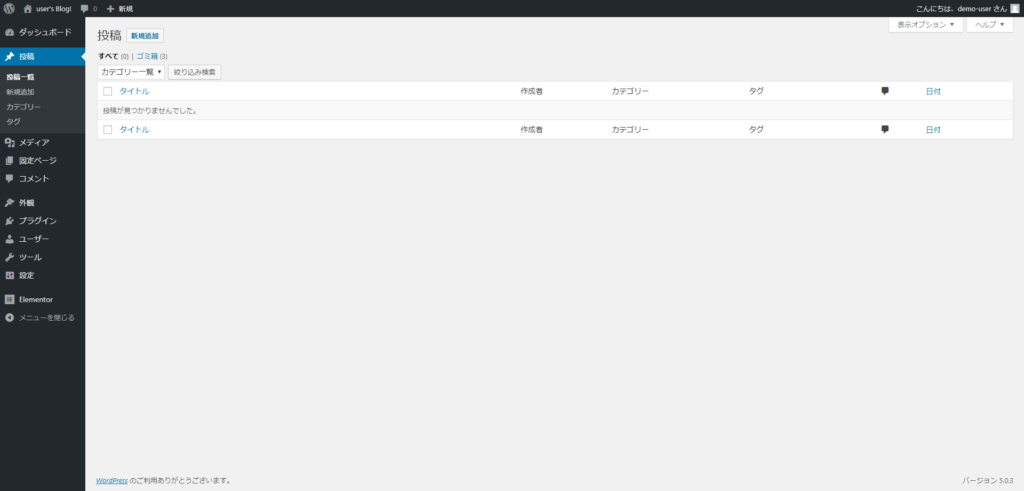
WordPress管理画面の左にあるサイドバーから、「投稿」をクリックすると次のような画面になります。
画面の左上の方にある「新規追加」ボタンをクリックします。
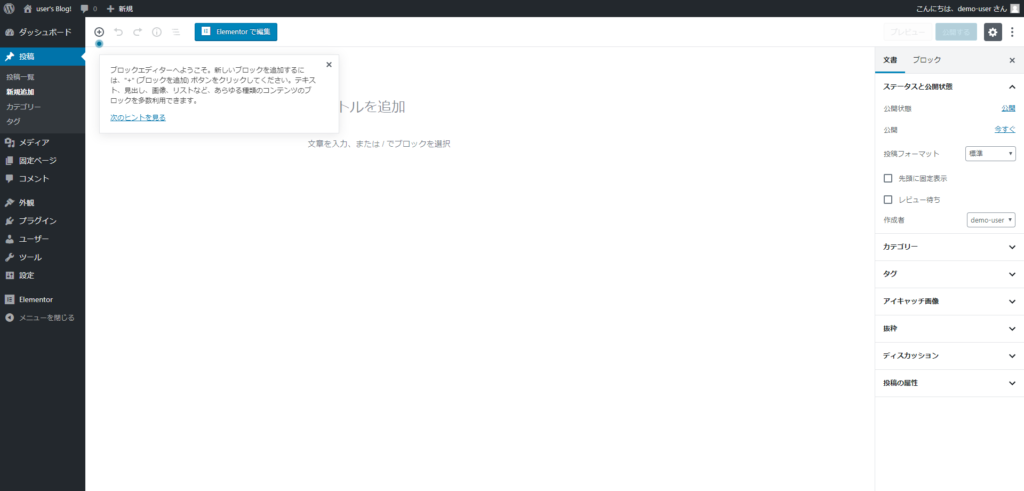
すると、次のようなブロックエディター画面が開きます。
ブロックエディター画面の上部に「Elementorで編集」と書かれたボタンがあります。これをクリックしてください。
※WordPressのバージョンが古い場合等は、「クラシックエディター」と呼ばれる別の構成の画面が開く場合があります。ですが、「ブロックエディター」と同様「Elementorで編集」ボタンがあるので、それをクリックしてください。
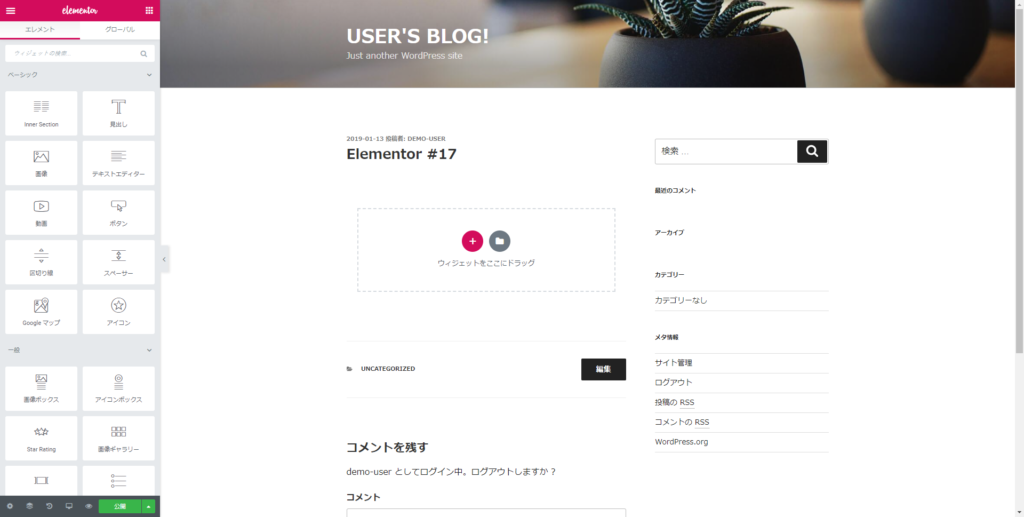
上の画像が、Elementorの編集画面です。画面左に並んでいる様々なパーツ(ウィジェットと言います)を使って、記事を編集することができます。
3.Elementorでブログ記事を投稿する
Elementorの編集画面を開くことができたので、ブログ記事を投稿してみましょう。
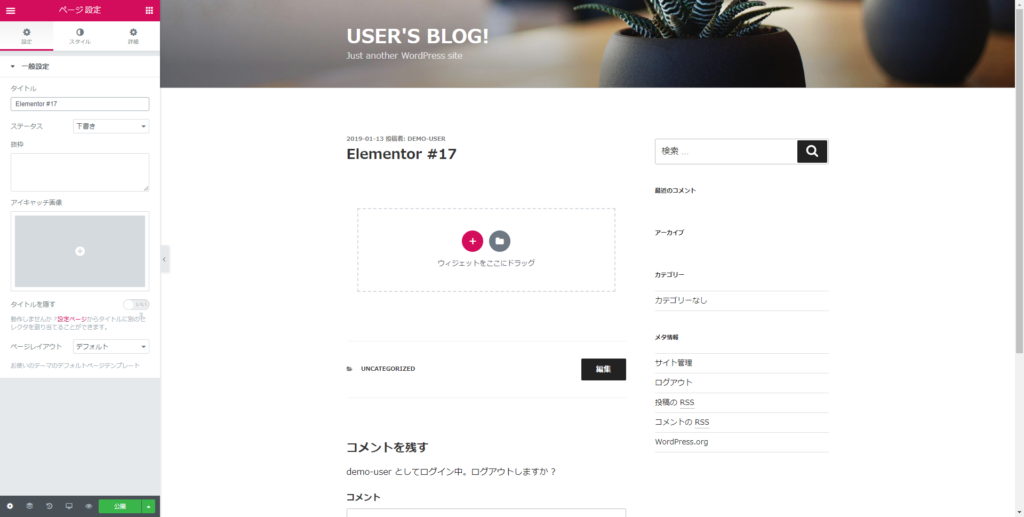
まず、ブログ記事のタイトルを入力します。Elementor編集画面の左下にある歯車のマークをクリックし、「ページ設定」を開きます。
ページ設定の「タイトル」欄に「Elementor #17」という、自動入力された仮のタイトルが入っていますので、これを修正します。
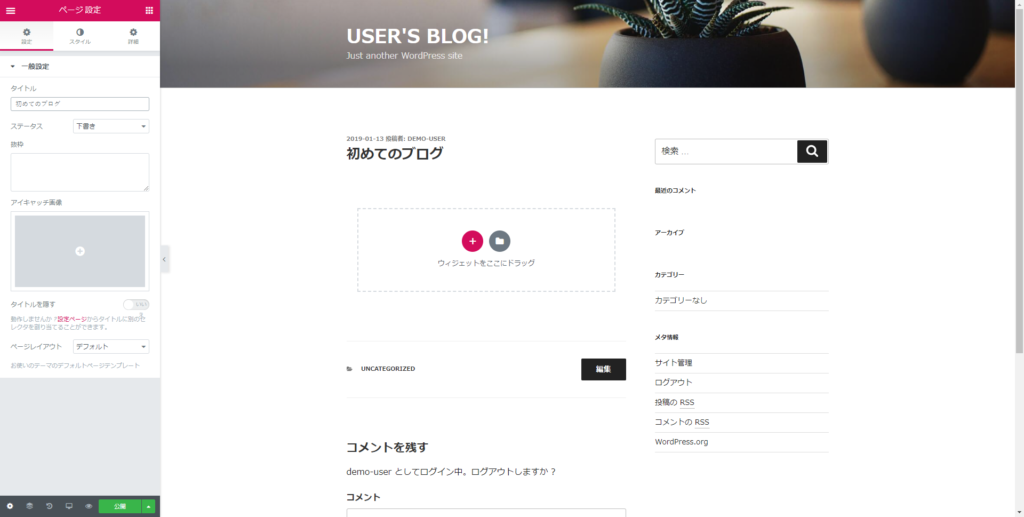
今回は「初めてのブログ」というタイトルにしました。
これでブログ記事のタイトルを変更することができました。せっかくなので、記事の中身も書きましょう。
画面左側のツールバーの上端、「ページ設定」という見出しの右側に、点が9つ並んだボタンがあります。これをクリックしてください。
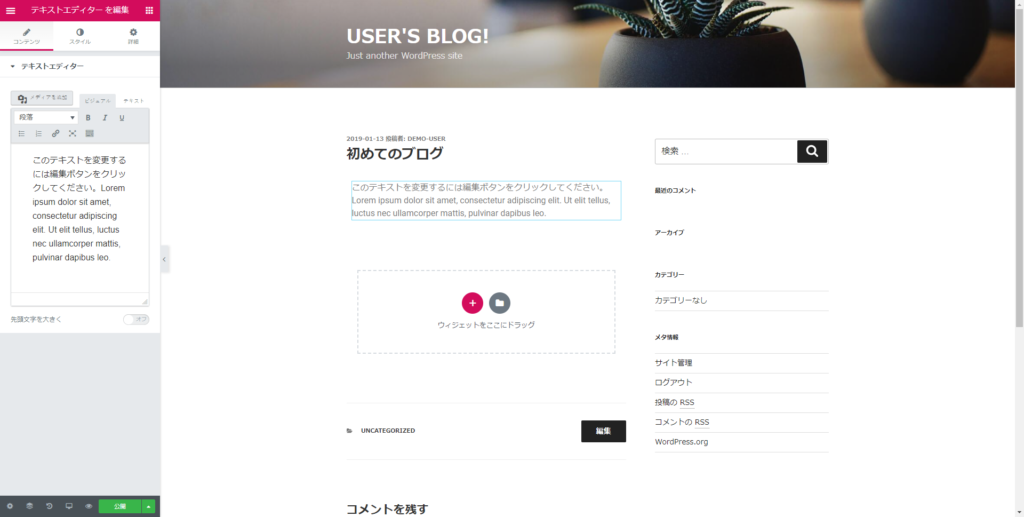
すると、最初にElementor編集画面を開いた時と同様に、ウィジェットが並んでいる状態になります。その中に「テキストエディター」と書かれたウィジェットがあります。その「テキストエディター」をマウスでドラッグし、画面の中央辺りにある「ウィジェットをここにドラッグ」と書かれている場所でドロップしてください。
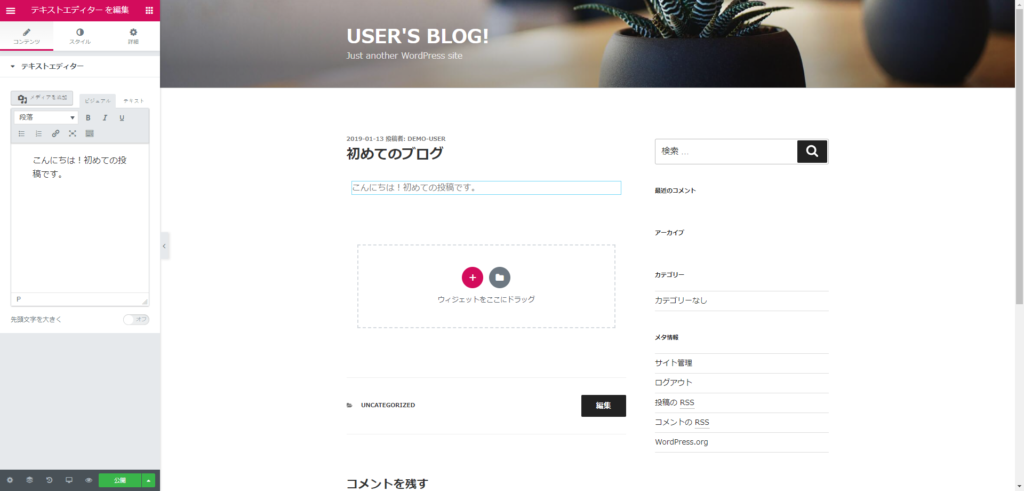
上の画像のように、ダミーテキストが入ったテキストエディターが挿入されます。
画面左のツールバーでテキストを修正できます。ダミーテキストを削除して、お好きな文章を入力してください。今回は「こんにちは!初めての投稿です。」と入力しました。
これで、初めてのブログ記事を公開する準備ができました。
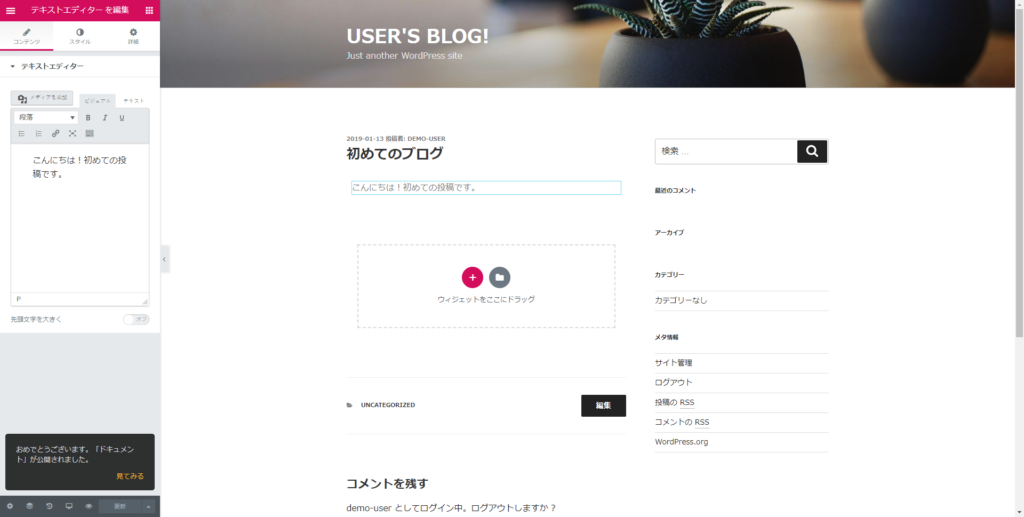
ツールバーの下端にある「公開」ボタンをクリックしてください。これにより、Elementor編集画面で編集した内容が保存され、ブログ記事として投稿され、インターネット上から閲覧することができるようになります。
無事、ブログ記事を投稿することに成功しました。
4.WordPressの管理画面に戻る
ブログ記事の投稿が終わったので、WordPressの管理画面に戻りましょう。
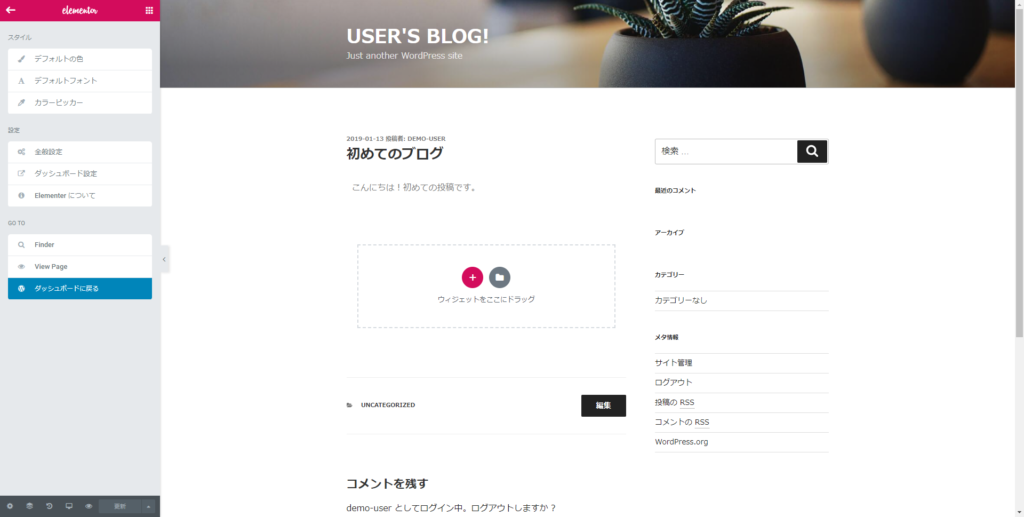
画面左のツールバー上端、「テキストエディターを編集」という見出しの左側にある、直線が3本並んだボタンをクリックします。
すると、上の画面のような状態になります。「ダッシュボードに戻る」と書かれたボタンがあります。これをクリックすると、WordPressの管理画面に戻ることができます。
※「公開」ボタンをクリックせずにWordPressの管理画面に戻ると、それまでの編集内容が破棄されてしまいます。「ブログ記事を公開したくはないが、これまでの編集内容を保存したい」という場合は、「公開」ボタンの右にある三角マークのボタンをクリックして、表示されるメニューから「下書きを保存」をクリックしてください。
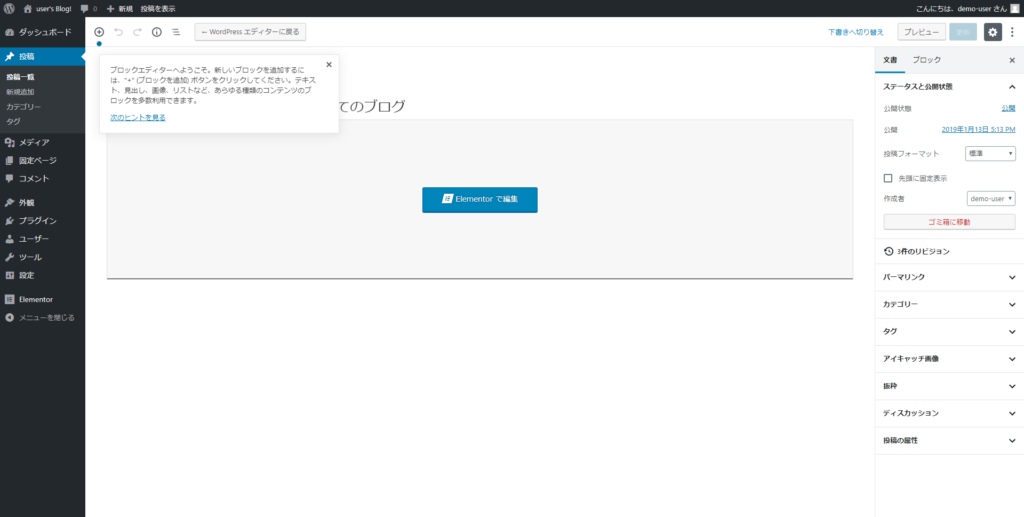
WordPressの管理画面に戻ってくることができました。
以降は、画面中央に表示されている「Elementorで編集」ボタンから、先程のElementor編集画面を表示することができます。
以上で、Elementorの導入から、初めてのブログ記事投稿までの操作を行うことができました。