WordPressのページビルダー系プラグインであるElementorについて、「画像ウィジェット」のごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.5
- ブラウザ:Google Chrome Version 71.0.3578.98
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
3.画像のサイズと配置を変える
画像のサイズを変える
次に、画像の表示サイズを変えてみましょう。
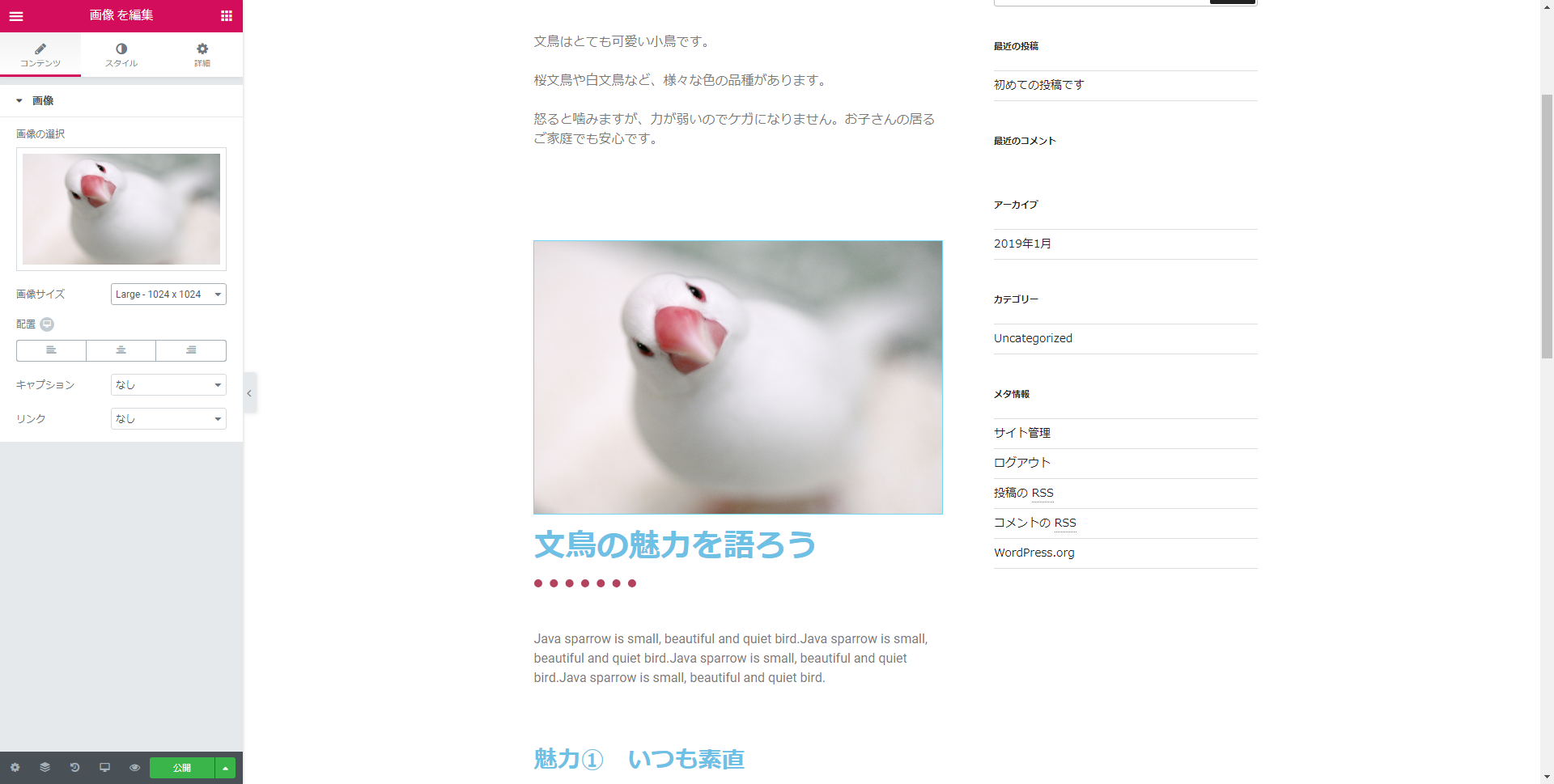
先ほどの状態では、サイドバーの「画像サイズ」の欄に”Large – 1024×1024″と表示されていました。
数字の部分はピクセル(px)表記でのサイズを表しており、「ヨコxタテ」の順になっています。
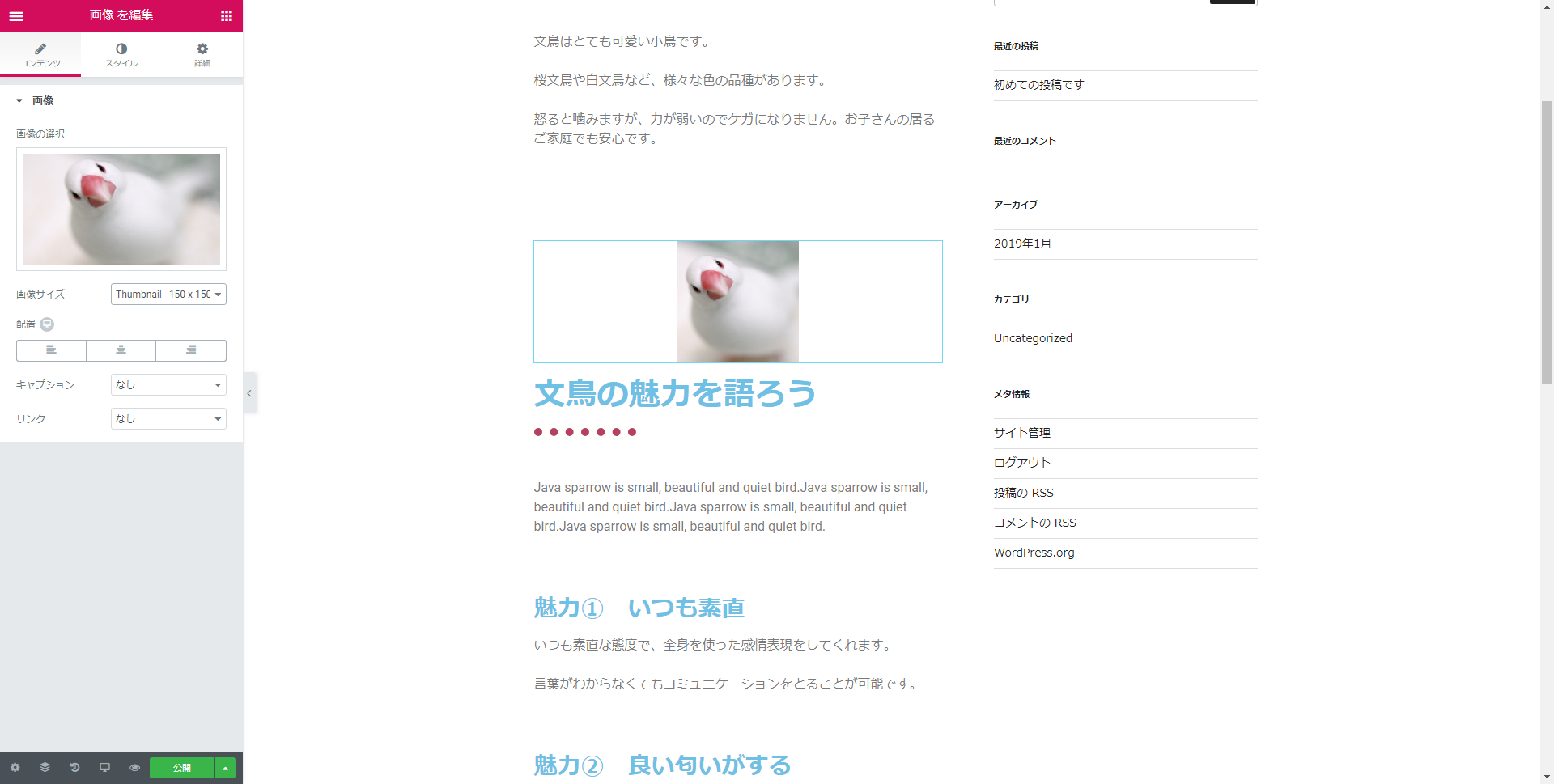
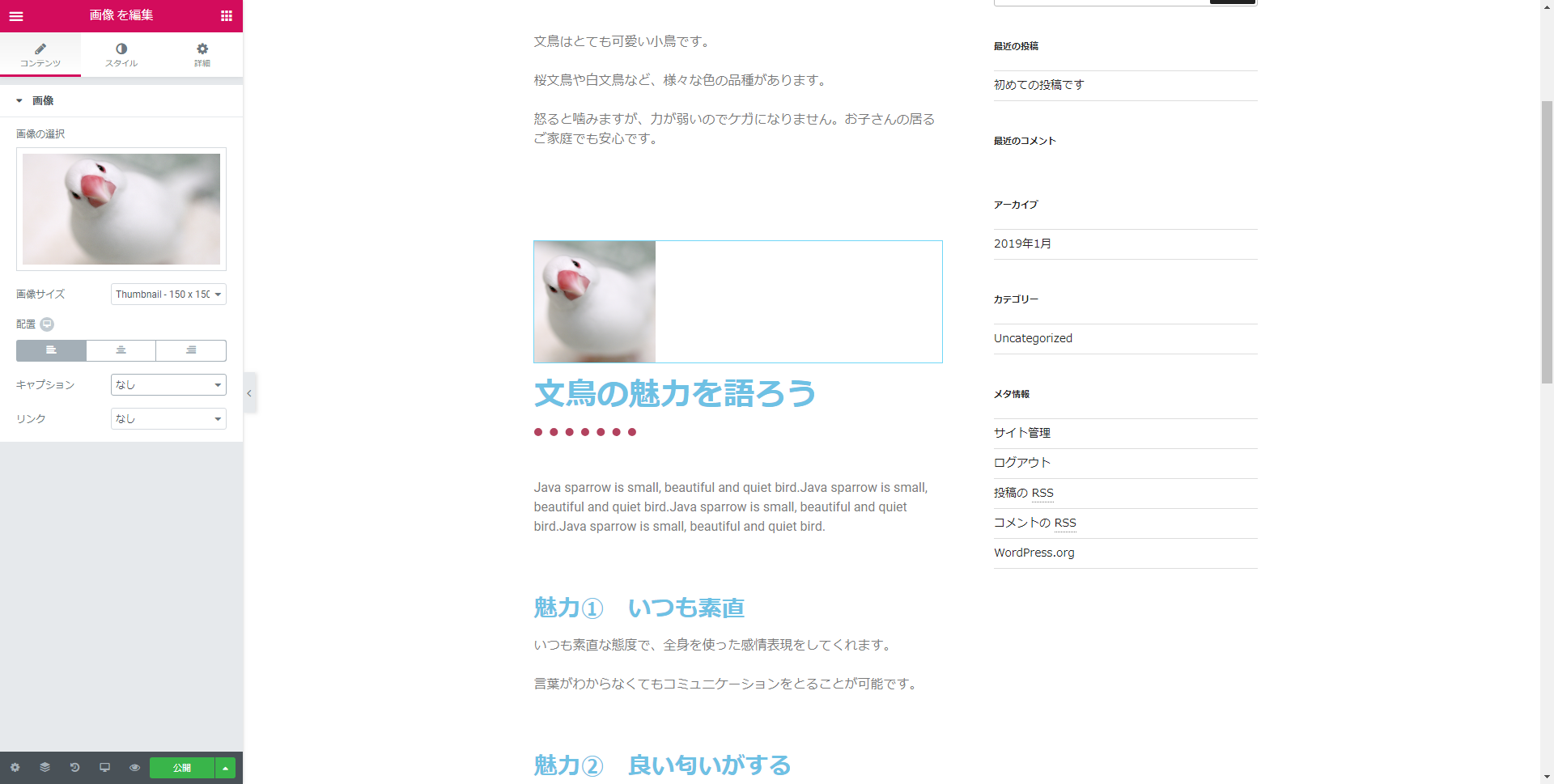
クリックするとプルダウンリストが開きますので、最も小さな”Thumbnail- 150×150″を選択してみましょう。
画像サイズが小さくなり、正方形に切り抜かれています。
ここで、画像サイズの挙動について少し考えてみましょう。
“Thumbnail- 150×150″を使ったことで画像は縮小され、正方形になりました。
しかし、”Large – 1024×1024″の時は長方形であり、1024×1024の正方形にはなっていませんでした。それに、1024pxというのはかなり大きなサイズで、ほぼ画面いっぱいに表示されるはずですが、そうはなっていませんでした。
画像サイズはウィジェットサイズを超えられない
まず、”Large – 1024×1024″を指定しても1024pxにならない問題から解説します。
実は「画像サイズ」の設定でどんなに大きなサイズを指定しても、画像ウィジェット自体の大きさを超えることはできません。
つまり、画像ウィジェットを展開した時に表示された灰色のエリアが、大きさの上限であり、それを超えるサイズを指定しても上限の大きさまで縮小されるということです。
上限といっても、Elementorではタテ方向にはいくらでも長さを取ることができますから、問題になるのはヨコの長さです。
今回の環境では、画像ウィジェットの大きさがヨコ600px弱なので、この大きさを超えることはできません。
したがって、”Large – 1024×1024″の設定を使っても、ヨコ600pxのサイズに縮小されていたのです。”Thumbnail- 150×150″は600pxの上限を下回っているため、更に縮小されて表示されました。
次に、”Large – 1024×1024″では画像が正方形になっていなかった問題を解説します。
画像の比率が維持される
次に、”Large – 1024×1024″では画像が正方形になっていなかった問題を解説します。
指定したサイズが画像ウィジェットの上限を超え、600px弱に縮小されていたとしても、それならその大きさで正方形になって良さそうなものです。
正方形にならなかった理由は、もとの画像のサイズが関係しています。
今回使用した文鳥の画像の本来のサイズは1920×1080の長方形です。すなわち、ヨコ:タテ=16:9の比率のヨコながの長方形です。
“Large – 1024×1024″の指定が画像ウィジェットのヨコの上限である600px弱を超えたため、ヨコの長さを基準に縮小されます。
ヨコを600pxに縮小し、もとの画像の比率16:9を維持したとすると、タテは338pxになります。
さて、今のサイズ指定は”Large – 1024×1024″であり、タテの長さを1024pxにしようとしています。しかし、ヨコを600pxに縮小した結果、タテの長さは338pxまでしかありません。仕方がないのでこのまま表示したために、”Large – 1024×1024″では正方形にならなかったのでした。
一方、”Thumbnail- 150×150″は画像ウィジェットのヨコの上限の問題をクリアしています。
この時、もとの画像はタテを基準に縮小されています。つまり、もとの画像のタテの長さ1080pxを150pxに縮小しているということです。
タテを150pxに縮小し、もとの画像の比率16:9を維持したとすると、ヨコは267pxになります。
今のサイズ指定は”Thumbnail- 150×150″であり、ヨコの長さを150pxにしようとしています。
比率を維持したまま縮小した結果のヨコの長さ267pxより、欲しいヨコの長さ150pxの方が小さくなっています。欲しい長さの方が小さいため、267pxから150pxを切り抜いて使用することができます。
このため、”Thumbnail- 150×150″の時は正方形で表示されたのでした。
配置を変更する
画像のサイズを”Thumbnail- 150×150″に変更したことで、左右に余白ができました。
画像ウィジェットでは、表示する画像の配置を変えることができます。
サイドバーの「配置」欄の下に並んでいるボタンから操作できます。
上の例では、画像を左端に寄せています。
また、「配置」という文字の横にある灰色のアイコンをクリックすることで、PC・タブレット・スマートフォンのそれぞれの画面サイズの時の配置を個別に設定することも可能です。
5.画像にリンクを設定する
画像にリンクを設定することができます。
サイドバーの「リンク」欄をクリックするとプルダウンリストが開きます。
「カスタムURL」を選択すると、好きなURLを指定することができます。画像をクリックして他のページに遷移させたい場合に使うと良いでしょう。
今回は、「メディアファイル」を選択した場合について詳しく見ていきます。
「メディアファイル」を選択すると、「リンク」の下に「Lightbox」という欄が追加されます。
「Lightbox」を「はい」にした場合、画像をクリックすると画面が暗転して、もとの大きさの画像がフェードインしてくるアニメーションが設定されます。
「Lightbox」による画像の表示ではページ遷移が起こりません。
一方、「Lightbox」を「いいえ」に設定した場合、画像をクリックすると、その画像データが保管されているURLに移動するようになります。
図や表を使う画像形式で使う場合、何らかの方法で拡大できるようにしておいた方が、ユーザーに親切ですから、これらの設定を積極的に使いましょう。
今回の解説は以上です。
お疲れ様でした。