WordPressのページビルダー系プラグインであるElementorについて、見出しを飾るために「ボーダー」のごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.4
- ブラウザ:Google Chrome Version 71.0.3578.98
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
3.ボーダーの太さを変える
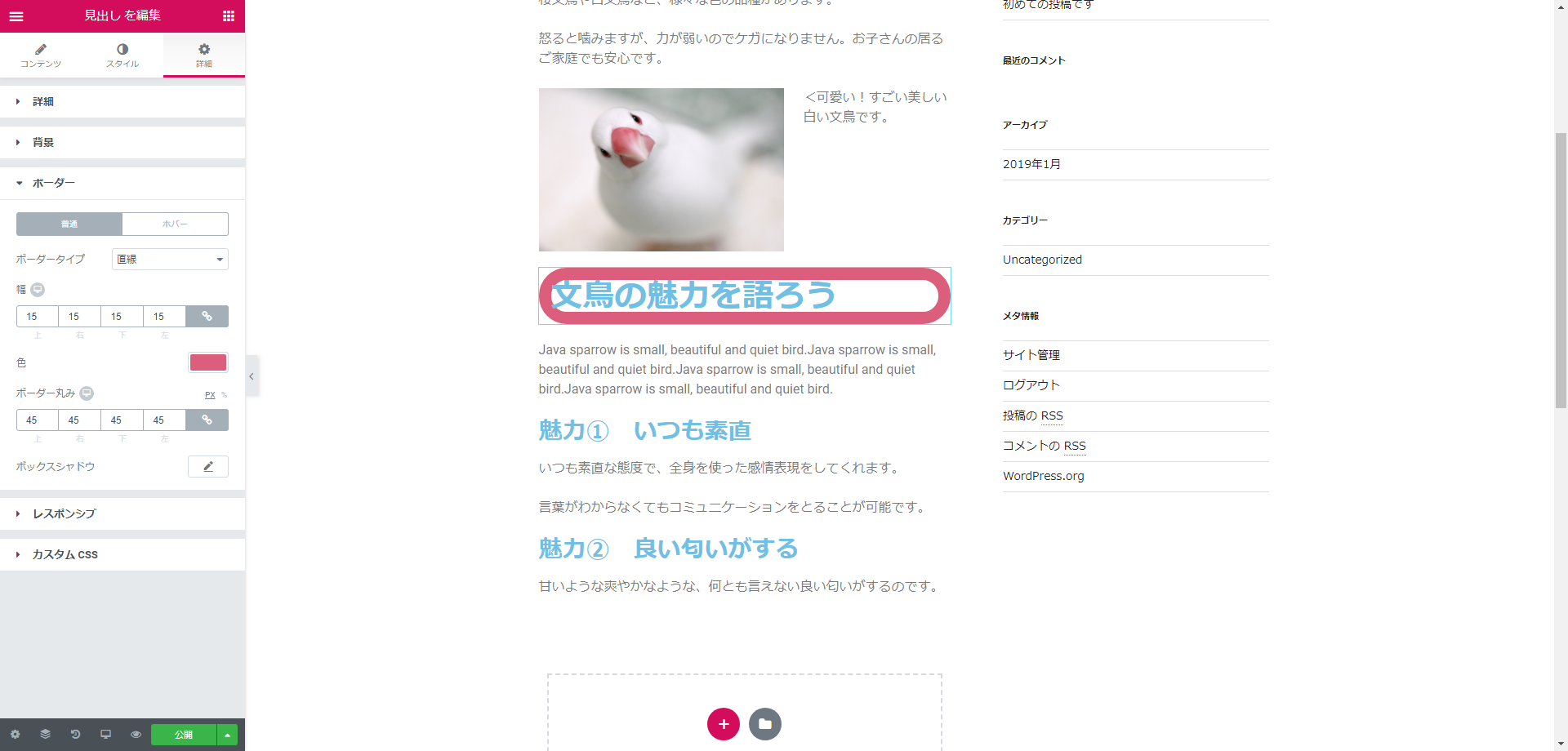
ボーダーの太さを変えてみましょう。
サイドバーに「幅」と書かれた項目があり、白い窓が4つ並んでいます。
この窓がそれぞれ、「上」「右」「下」「左」の4本の線に対応しています。
どれか1つの窓に適当な数字を入力してみましょう。
上の画像のように、ボーダーの太さを変えることができました。
もちろん、それぞれの線の太さを個別に指定することもできます。
先ほど数字を入力した窓の一番右に灰色のボタンがありますね。マウスカーソルを乗せると「値をまとめてリンク」と表示されます。
このボタンをクリックしましょう。ボタンの色が白くなり、アイコンも変わったと思います。
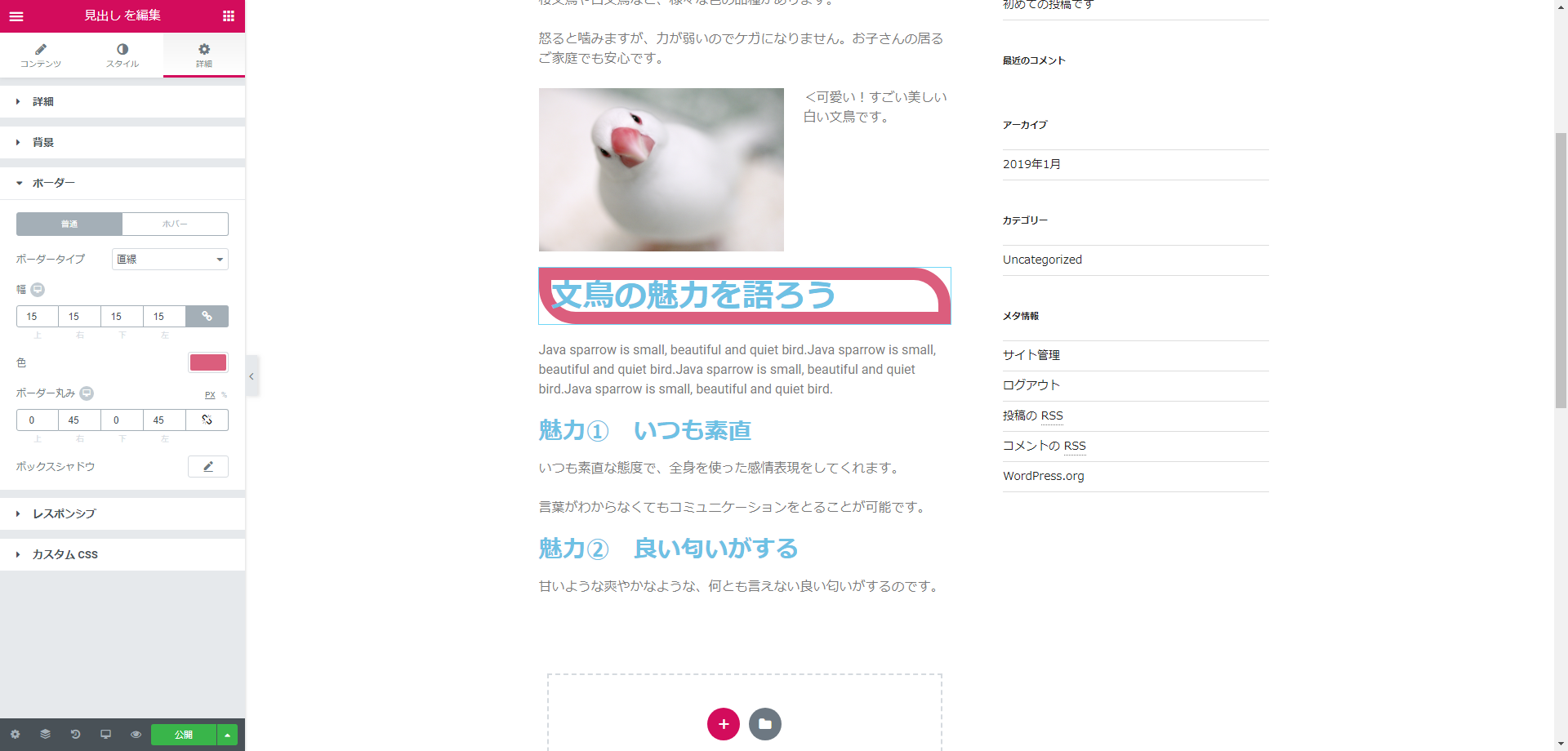
今の操作で「線の太さはすべてリンクさせて同じにする」というモードを解除することができました。この状態で4つの窓それぞれに好きな数字を入力してみましょう。
上の画像では、「上」の直線と「右」の直線の幅をゼロにしています。
このように、個別にボーダーの太さを指定できます。
4.ボーダーの色を変える
ボーダーの色を変更してみましょう。
サイドバーに「色」と書かれた場所があり、その右側にチェック柄のボタンがありますので、これをクリックします。
するとカラーピッカーが表示されますので、好きな色を指定してください。
この色の設定方法は前回の記事(スタイルの設定入門編)で習った文字色の変更の方法と同じですね。
6.ボックスシャドウを使う
次に「ボックスシャドウ」という機能を使ってみましょう。
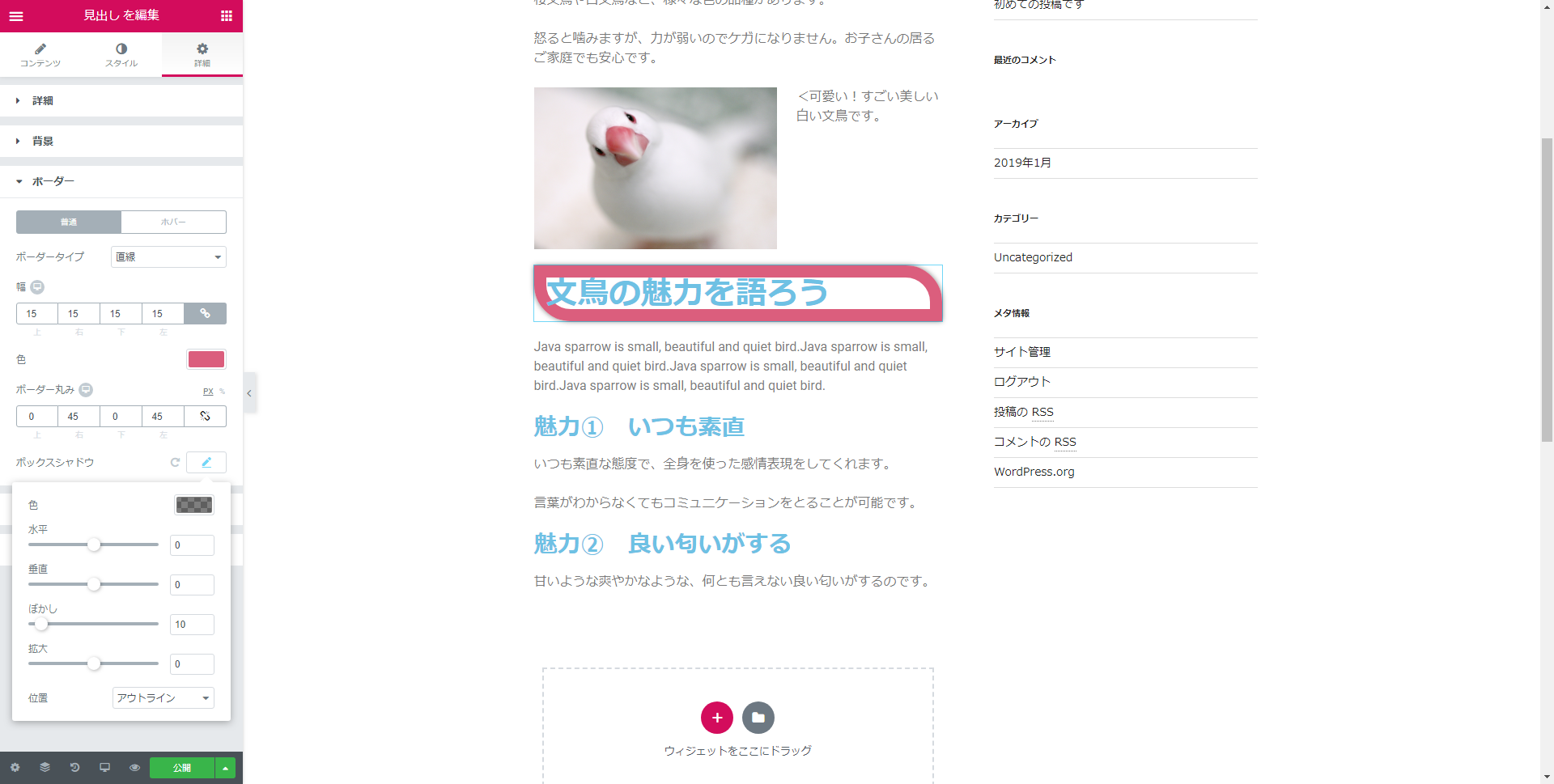
サイドバーにボックスシャドウという項目がありますので、右側の鉛筆マークのボタンをクリックしてください。
すると次の画像のように、ボックスシャドウの設定項目がドロップダウンで表示されると同時に、見出しウィジェットに影がついて立体的になります。
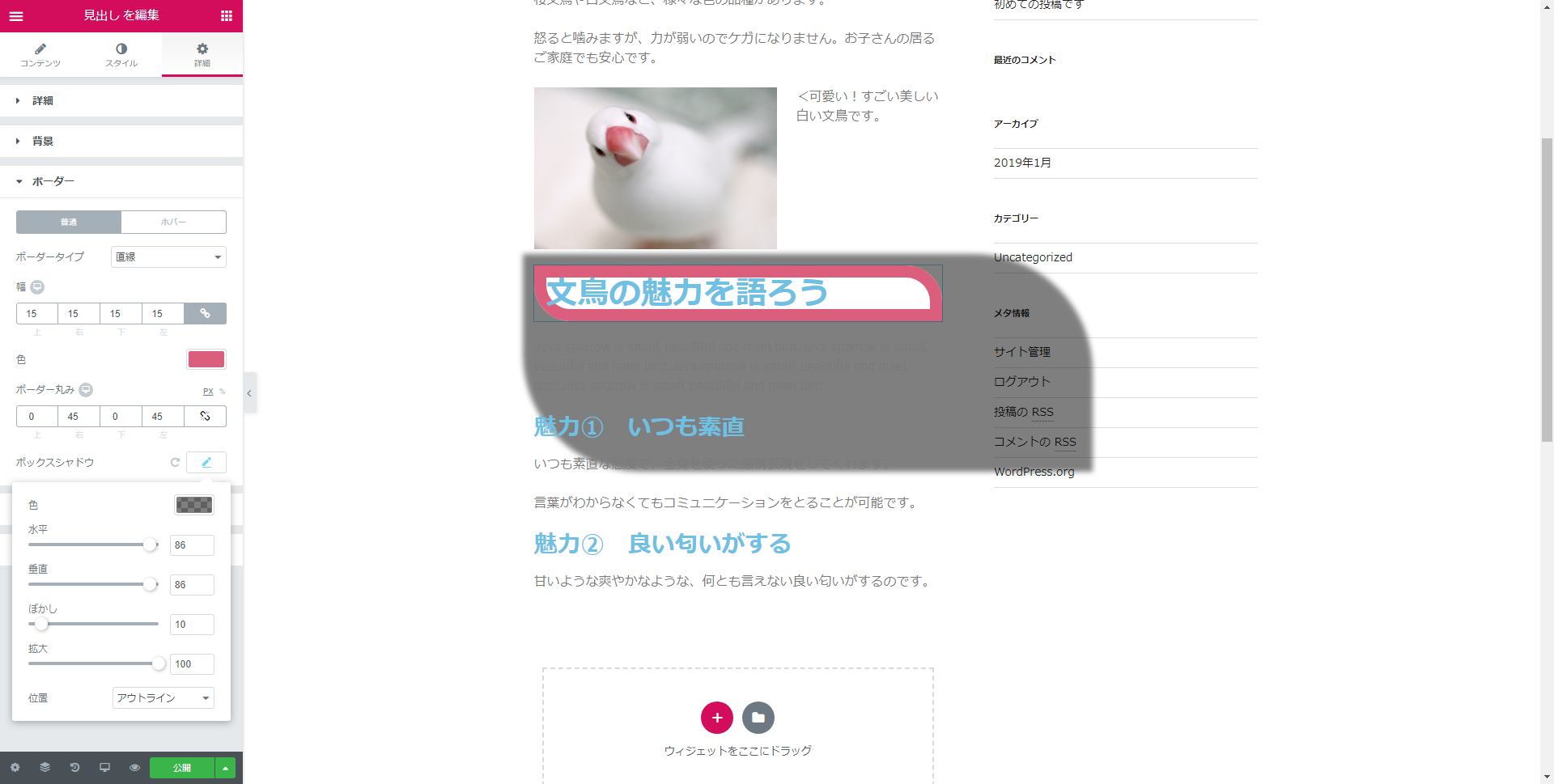
ボックスシャドウの設定項目を確認しましょう。
最初の「色」は、ボーダーの色の設定と同じなので割愛します。
次の「水平」「垂直」の項目は、それぞれのスライダーを操作することで影の位置をずらすことができます。
次の「ぼかし」は、影の輪郭をはっきりさせたりぼんやりさせたりすることができます。
さらに下の「拡大」で、影の大きさを変えることができます。
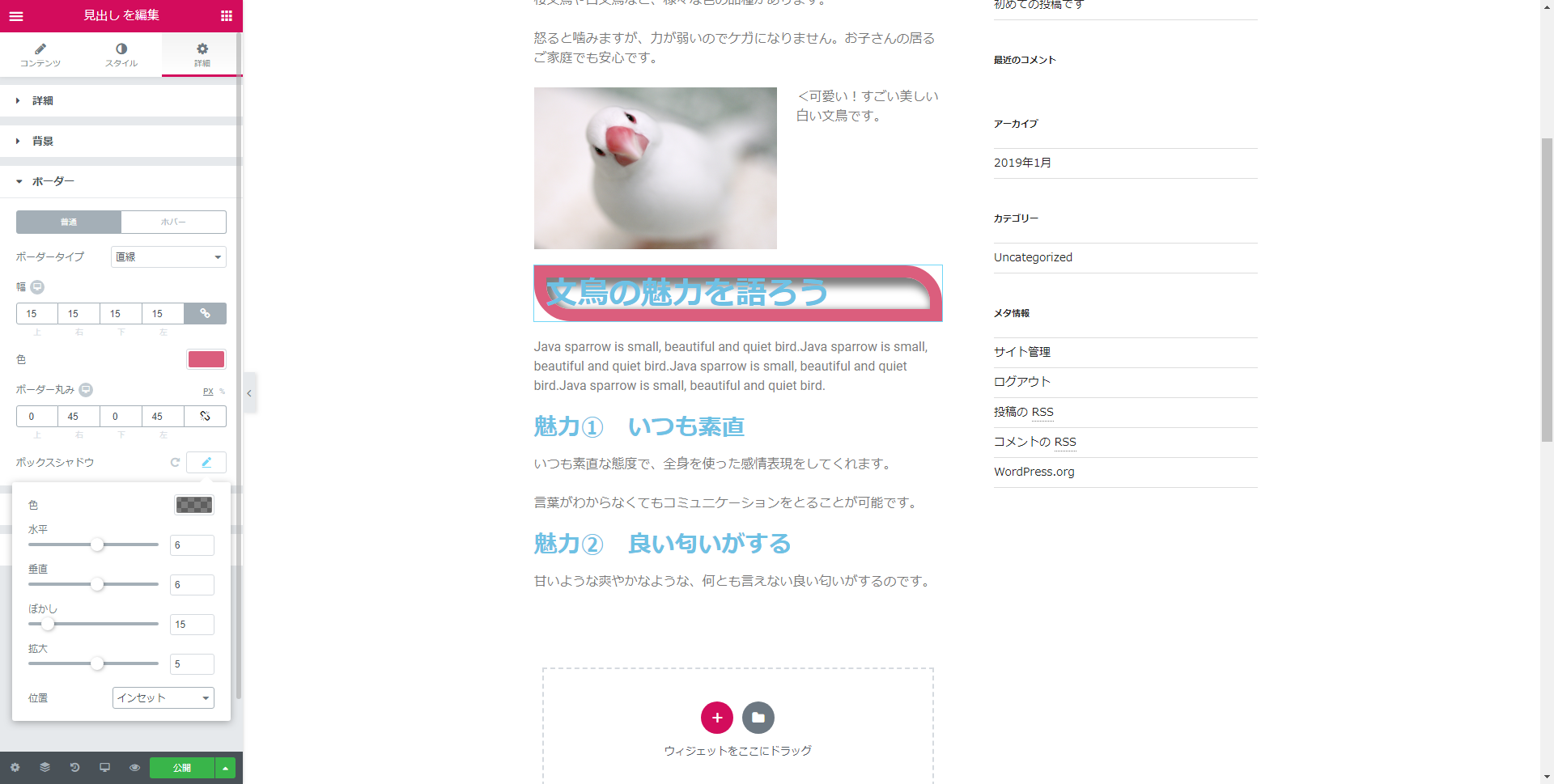
ボックスシャドウの設定項目の一番下にある「位置」は、「アウトライン」と「インセット」の2種類から選択できます。
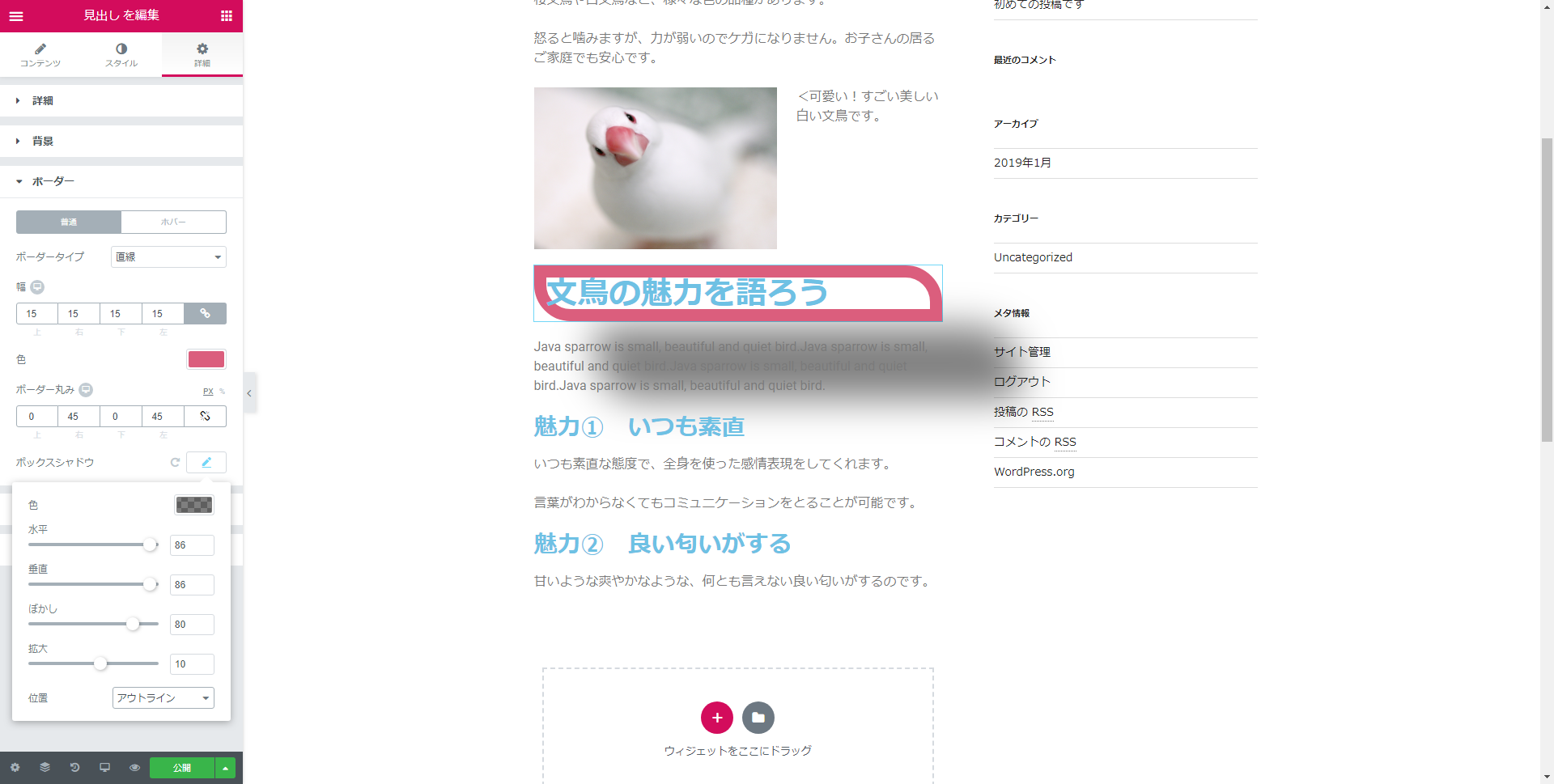
デフォルトではアウトラインになっていますから、試しにインセットに変更してみましょう。
すると上の画像のように、影がボーダーの内側に表示されるようになります。
これらの設定項目をうまく使うことで、様々なニュアンスの表現を行うことができます。
今回の解説はここまでです。
お疲れ様でした。