WordPressのページビルダー系プラグインであるElementorについて、「見出し」ウィジェットの、ごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.1
- ブラウザ:Google Chrome Version 71.0.3578.98
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
1.Elementor編集画面を直接開く
今回は、前回の解説(テキストエディター入門編)で作った記事を再びElementorで編集してみます。
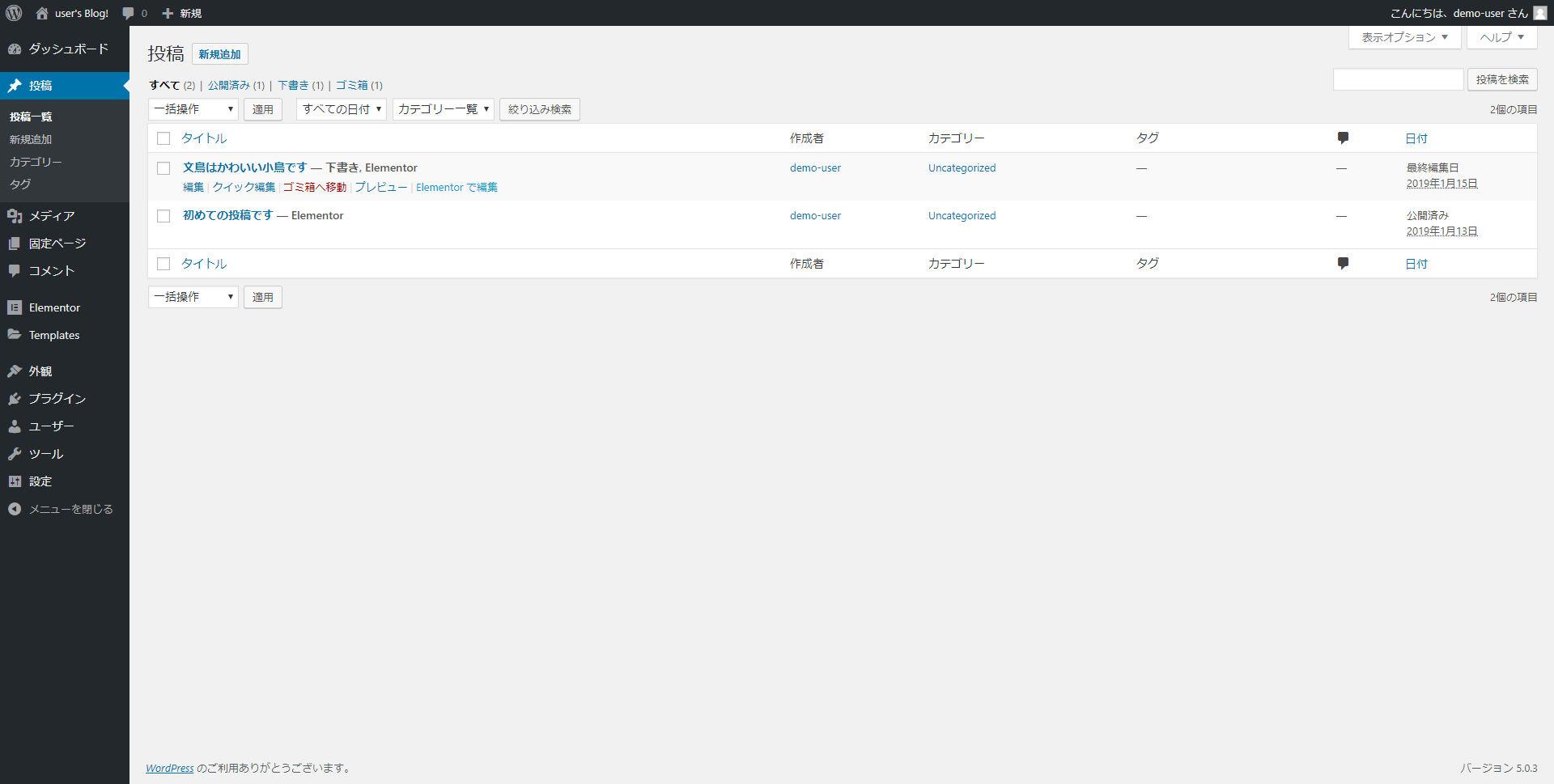
WordPressの管理画面から、画面左のサイドバーの「投稿」にマウスカーソルを乗せます。表示されるドロップダウンリストの中から「投稿一覧」をクリックしましょう。
すると、これまでに公開した記事や、下書きとして保存してある記事が一覧で表示されます。前回作成した「文鳥は可愛い小鳥です」という記事の欄にマウスカーソルを乗せると、次の画像のように「編集」「クイック編集」「ゴミ箱へ移動」「プレビュー」という文字とともに、「Elementorで編集」という文字が表示されます(画像では撮影の関係でマウスカーソルが表示されていません)。
「Elementorで編集」ボタンをクリックします。
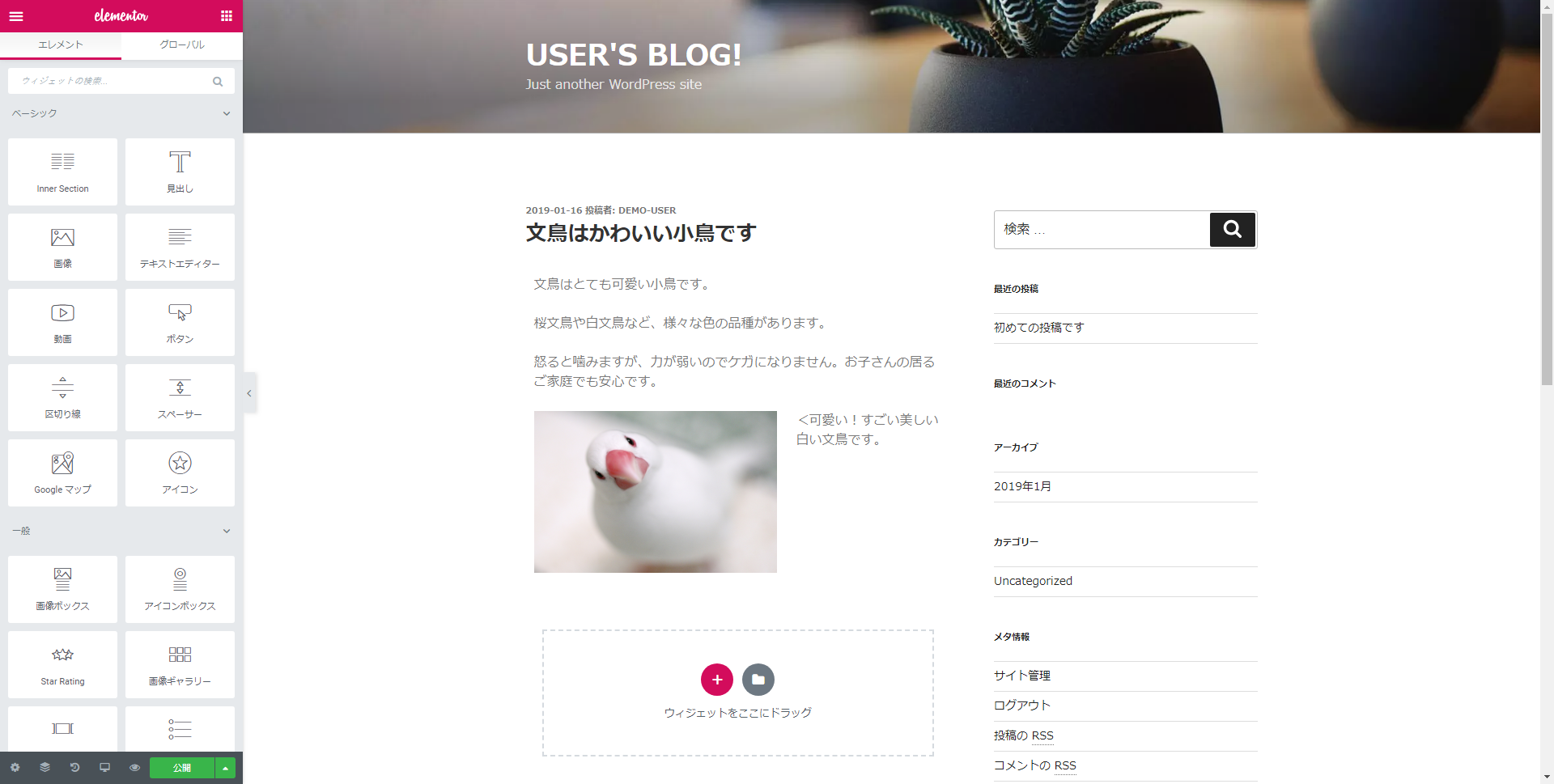
すると次の画像のように、前回保存した時と同じ状態でElementor編集画面が開きます。
2.見出しウィジェットの展開と編集
ではさっそく、見出しウィジェットを使ってみましょう。
テキストエディターの時と同じように、Elementorサイドバーにある「見出し」と書かれたウィジェットをドラッグ&ドロップで、画面中央の「ウィジェットをここにドラッグ」と書かれた場所に放してあげましょう。
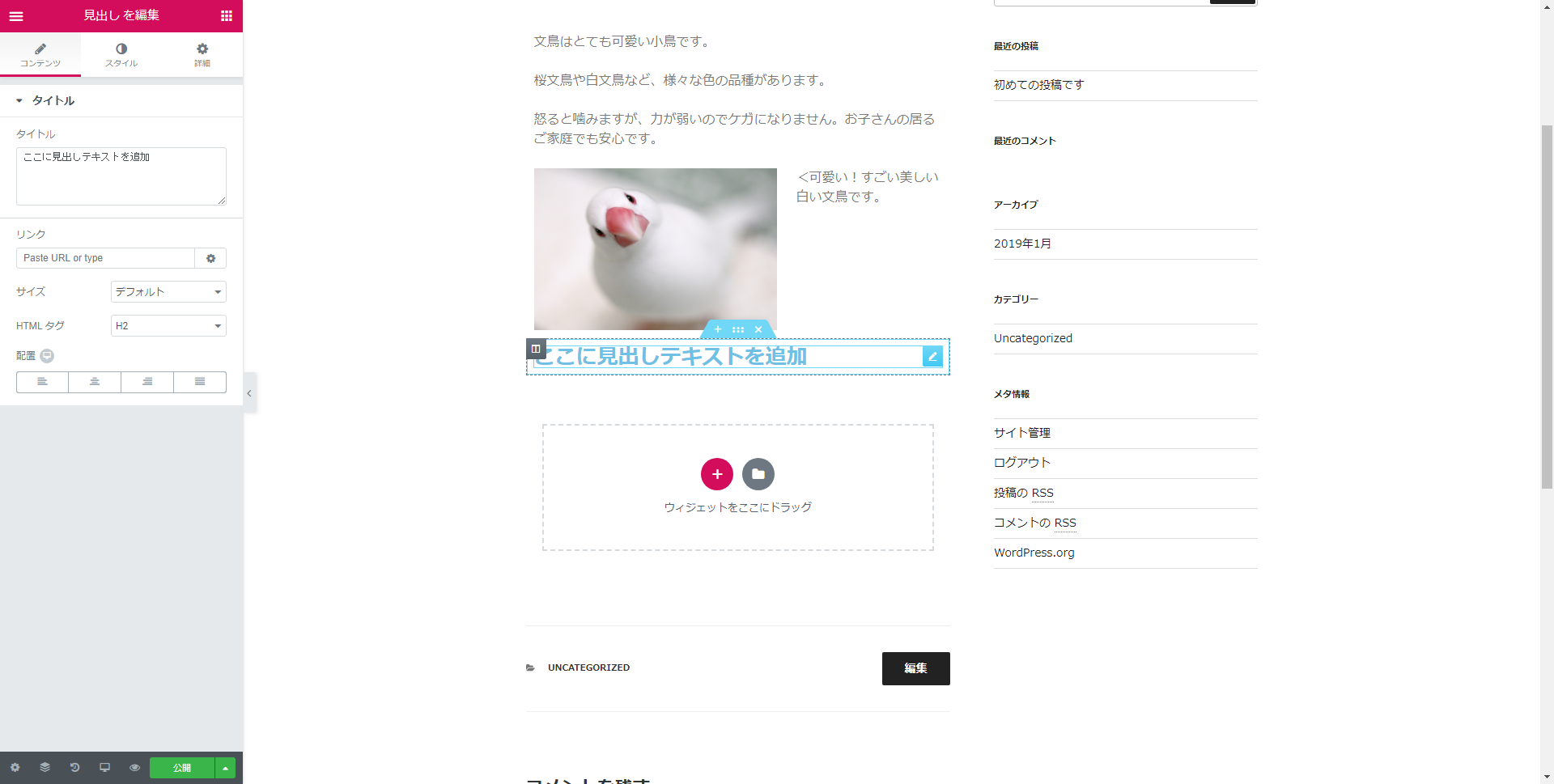
※上の画像では展開した見出しウィジェットの文字が水色になっています。これはElementorの機能によるものではなく、使用しているWordPressテーマ(Twenty Seventeen)の設定によるものです。Elementorから文字色を変更することができますが、その機能の解説は別の回にて行います。
上の画像のように、前回作成した部分の続きに、見出しウィジェットが展開されました。
見出しウィジェットを展開すると、「ここに見出しテキストを追加」というダミーテキストが最初から入力されていますので、これを削除して好きな見出しを入力してください。
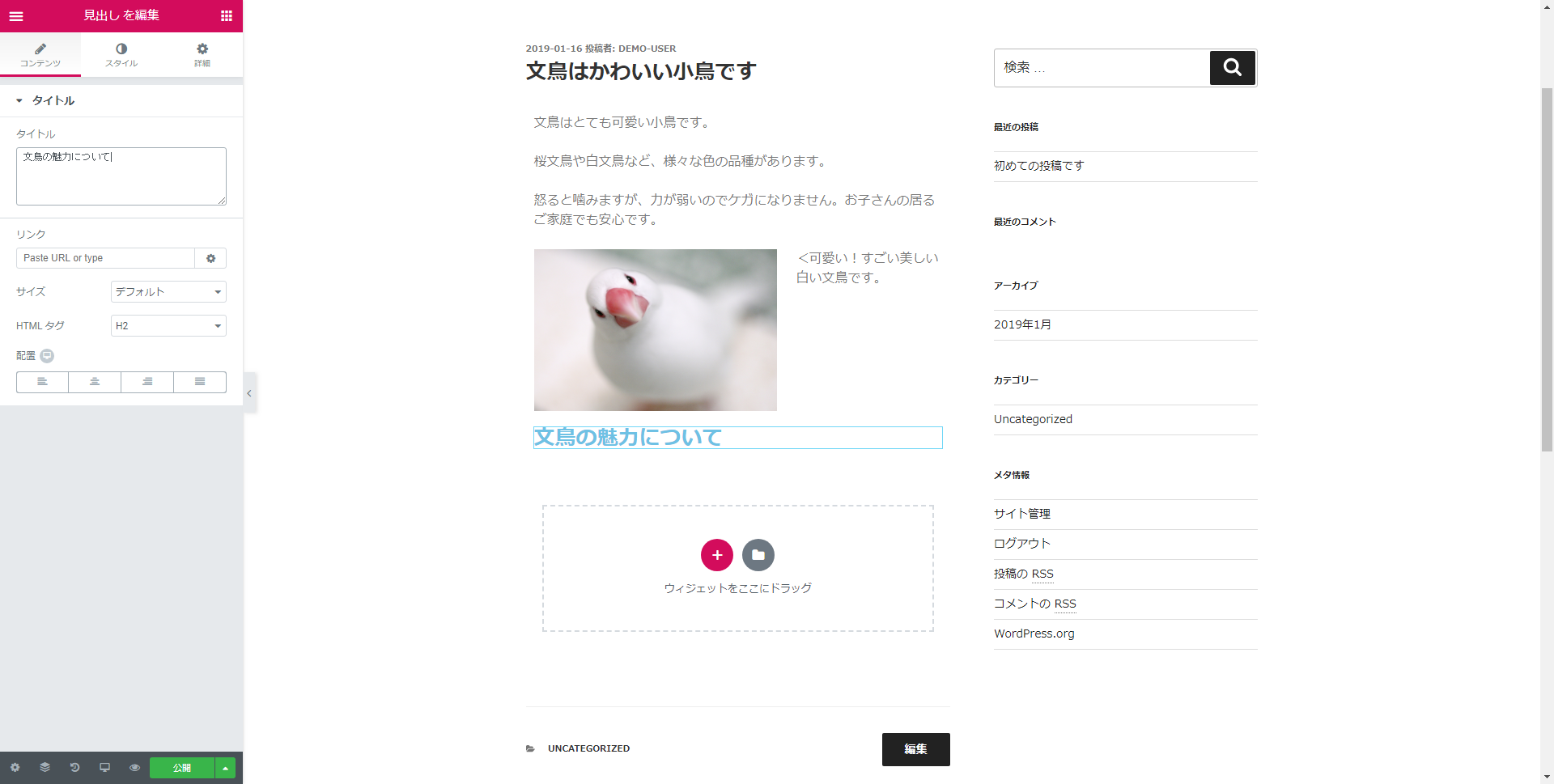
文章の入力もテキストエディターと同様に行うことができます。画面左のサイドバーに「タイトル」という欄があり、文章が入力できるようになっています。
上の画像では「文鳥の魅力について」という見出しにしています。
4.テキストエディターと組み合わせる
ブログを執筆する際は、見出しウィジェットとテキストエディターを交互に使用することで、キレイに構造化された文章を書くことができます。
先ほど展開した見出しウィジェットに続く形でテキストエディターを展開してみましょう。
2つのウィジェットを組み合わせてひとかたまりの文章(見出しと中身)であることを表現するためには、2つとも同じ「セクション」に展開してあげる必要があります。
Elementorでは、すべてのウィジェットは「入れ子構造のハコの中」に展開されます。
入れ子構造の一番外側のハコ、一番大きなハコが「セクション」です。
「セクション」の中には「カラム」と呼ばれるハコが入っていて、すべての「ウィジェット」は「カラム」の中に展開されます。
これまで、ウィジェットを展開するときは「ウィジェットをここにドラッグ」と書かれた場所にドラッグ&ドロップしてきました。
しかし、この操作を行うと新たに別のセクションとカラムが作成され、その中にウィジェットが展開されてしまいます。
既にあるセクション・カラムの中に、既に展開してあるウィジェットに続くかたちで新たなウィジェットを展開するためには、既にあるウィジェットの少し下あたりに新たなウィジェットをドラッグで持っていきます。
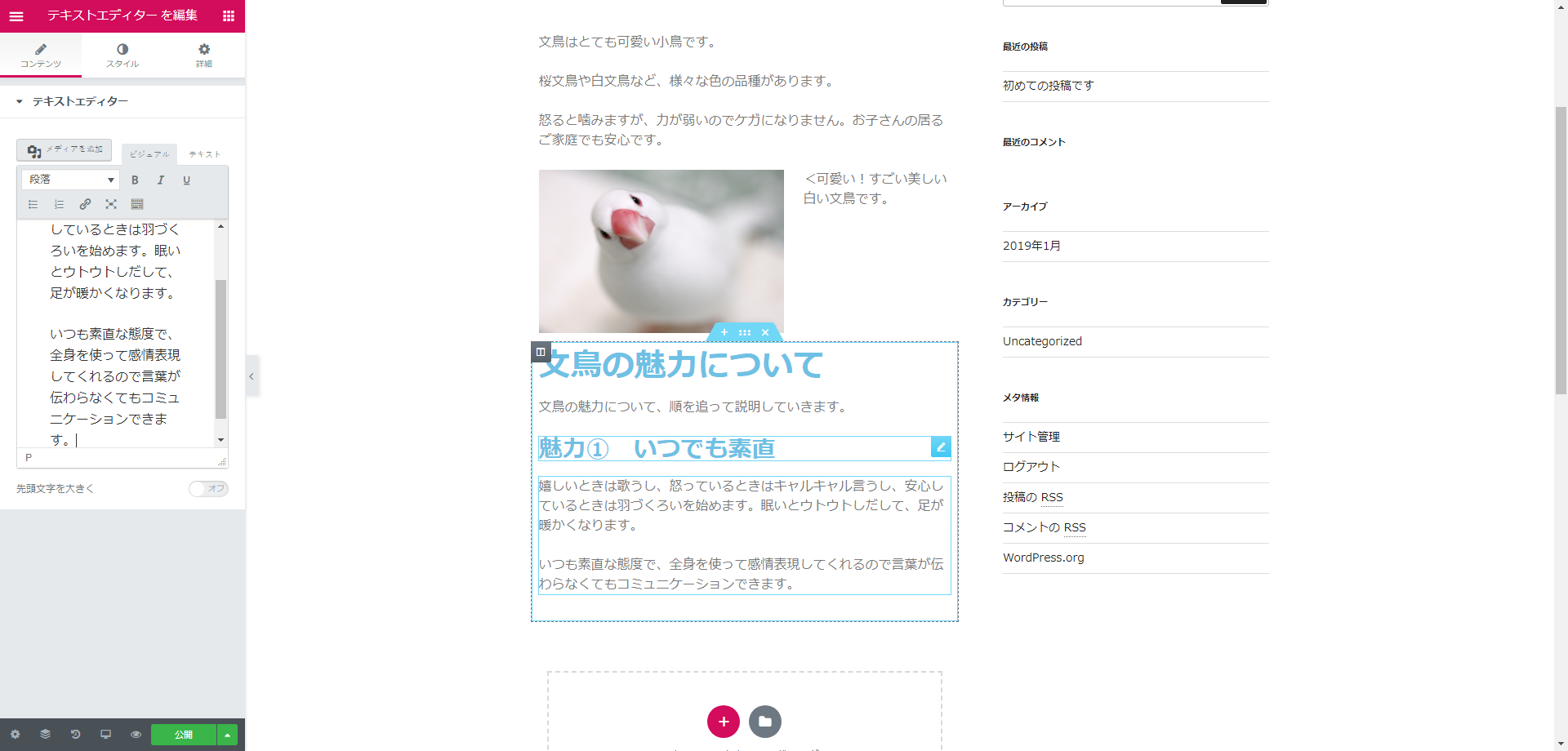
すると、「ここに新たなウィジェットを展開しようとしていますよ」という意味の青い帯がでますので、その状態でドロップしてあげましょう。
上の画像のように、同じセクション・カラムの中に、2つのウィジェットを展開することができます。
テキストエディターにはダミーテキストが入っていますので、上の画像では適当な内容に書き換えておきました。
5.小見出しを入れて構造的な文章を書く
「見出し」と「テキストエディター」でひとかたまりの文章を作ることができますので、これを見出しが変わるごとに新たなセクション・カラムに展開するように繰り返していけば最低限のブログ執筆は可能です。
しかし、少し眺めのかたまりを作るときは「小見出し」があった方が読みやすい文章になりますよね。
小見出しを作る時も、見出しウィジェットを使用します。
先ほど展開したテキストエディターに続く形で(つまりテキストエディターと同じセクション・カラムに追加する形で)、新たな見出しウィジェットを展開しましょう。次の画像では、新たな見出しを「魅力① いつでも素直」としています。
ここで、左側のサイドバーにある「HTMLタグ」の欄をご覧ください。「h2」と表示されています。
「HTMLタグ」とは、文章の構造を明示的に表現するための仕組みです。「p」タグや「span」タグなど様々なものがあるのですが、「h2」タグは「heading 2」の略であり、「見出し2」を示すタグです。
「h2」タグの親戚に「h1」タグや「h3」タグがあり、「h1」タグから「h6」タグまでの6種類があります。
「h1」タグは「見出し1」という意味ですから、一番大きな見出しを意味します。今回のブログ記事では、記事のタイトルである「文鳥は可愛い小鳥です」が「h1」タグになっています。
「h2」タグは「見出し2」であり、二番目に大きな見出しを意味します。今回で言うと、セクションのタイトルである「文鳥の魅力について」が「h2」タグにふさわしいでしょう。そして、Elementorのデフォルト設定では見出しウィジェットを新たに展開すると「h2」タグが指定されるようになっています。したがって、「文鳥の魅力について」という見出しには「h2」タグが付されています。
さて、先ほど展開した「魅力① いつでも素直」という見出しですが、これは「文鳥の魅力について」という大きなくくりの中の小見出しですから、「h2」タグではなく「h3」タグを付すのが正解です。
サイドバーの「HTMLタグ」欄の「h2」をクリックするとドロップダウンリストが出ますので、その中から「h3」を選択してください。
これで、正しいHTMLタグを設定することができました。
ここで1点注意して欲しいのですが、上の画像では、「h2」タグから「h3」タグに変更したことで、文字のサイズが少し小さくなっています。
このように自動でサイズが変更されるのですが、だからといって見出しのサイズを変更する目的で「h」タグを使用しないでください。
「h」タグは、あくまでも文章の構造を表現するための仕組みであり、文字の大きさを変更するための機能ではありません。文字の大きさは「サイズ」の設定を変更することによって調整してください。
文字の大きさを変更する目的で「h」タグを使うと、「h」タグで表現される文章の構造が不適切なものになってしまい、GoogleやYahoo!などの検索エンジンに記事の内容を正しく伝えることができません。
結果として、検索結果の表示順位が下がってしまうなどの悪影響が出る可能性があります。
繰り返しますが、「h」タグで文字の大きさを調整することはしないよう、くれぐれもお願いします。
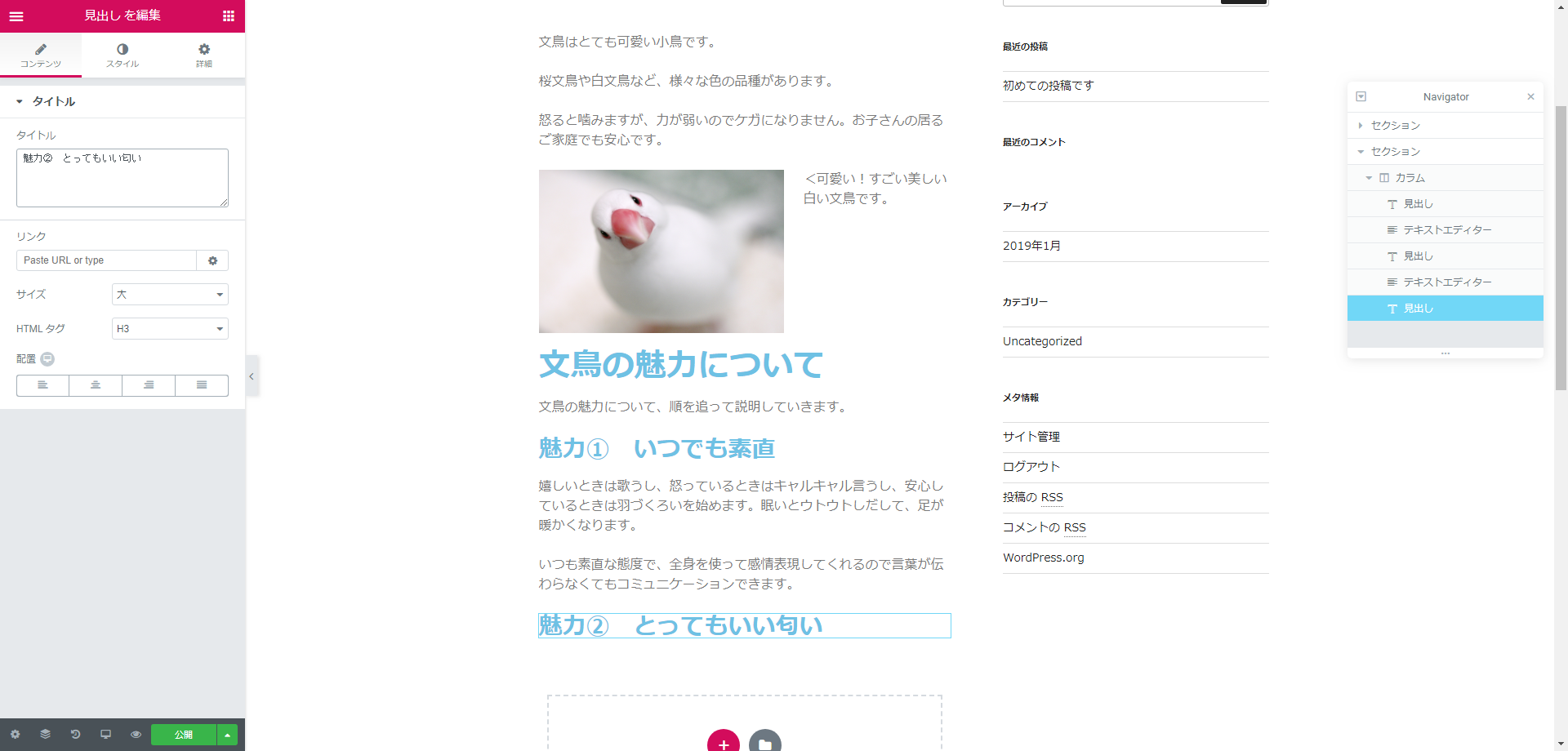
6.Navigator機能を使う
HTMLタグを適切に設定し、小見出しを作成したら、再び小見出しの下にテキストエディターを挿入して、中身の文章を書いて行きます。
ここまでに学習した内容を、書きたい内容に応じて組み合わせることで、自由に文章を書くことができます。
しかし、小見出しが何重にも入り組んでいるような文章を書く場合には、「見出しとテキストエディターがどのように並んでいるのか」が一覧できると便利です。
そのような要望に応えるのがElementorの「Navigator」機能です。早速つかってみましょう。
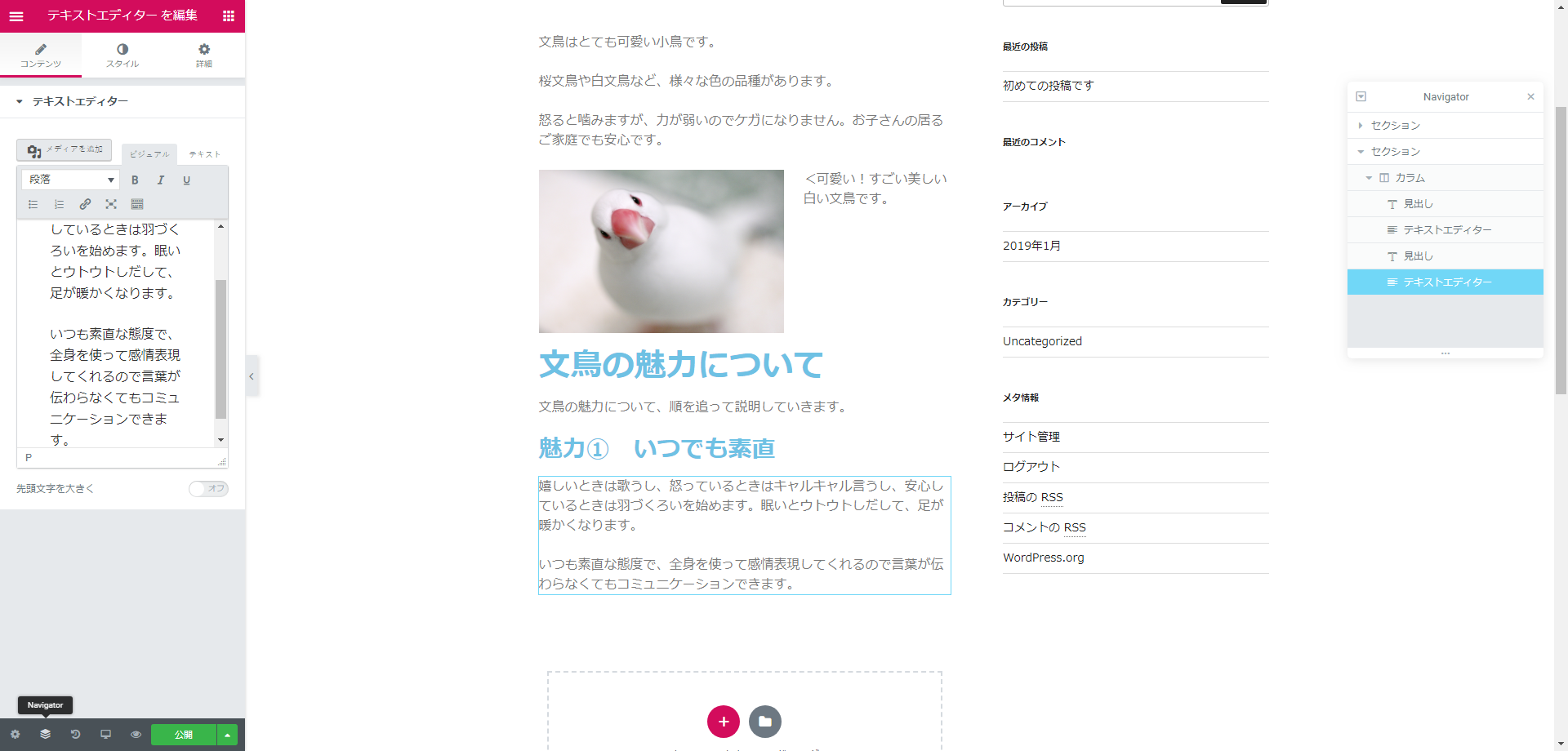
画面左下、歯車マークの「設定」ボタンの右隣にある「Navigator」ボタンをクリックしてください。
画面右側にNavigatorが表示されました。
Navigatorには、Elementorで展開されている「セクション」「カラム」「ウィジェット」がリスト形式で並んでいます。また、Navigator上でウィジェットの順番を並べ替えたり、特定のウィジェットを複製したりといった操作を行うこともできます。
ここではまず、見出しウィジェットを複製してみましょう。
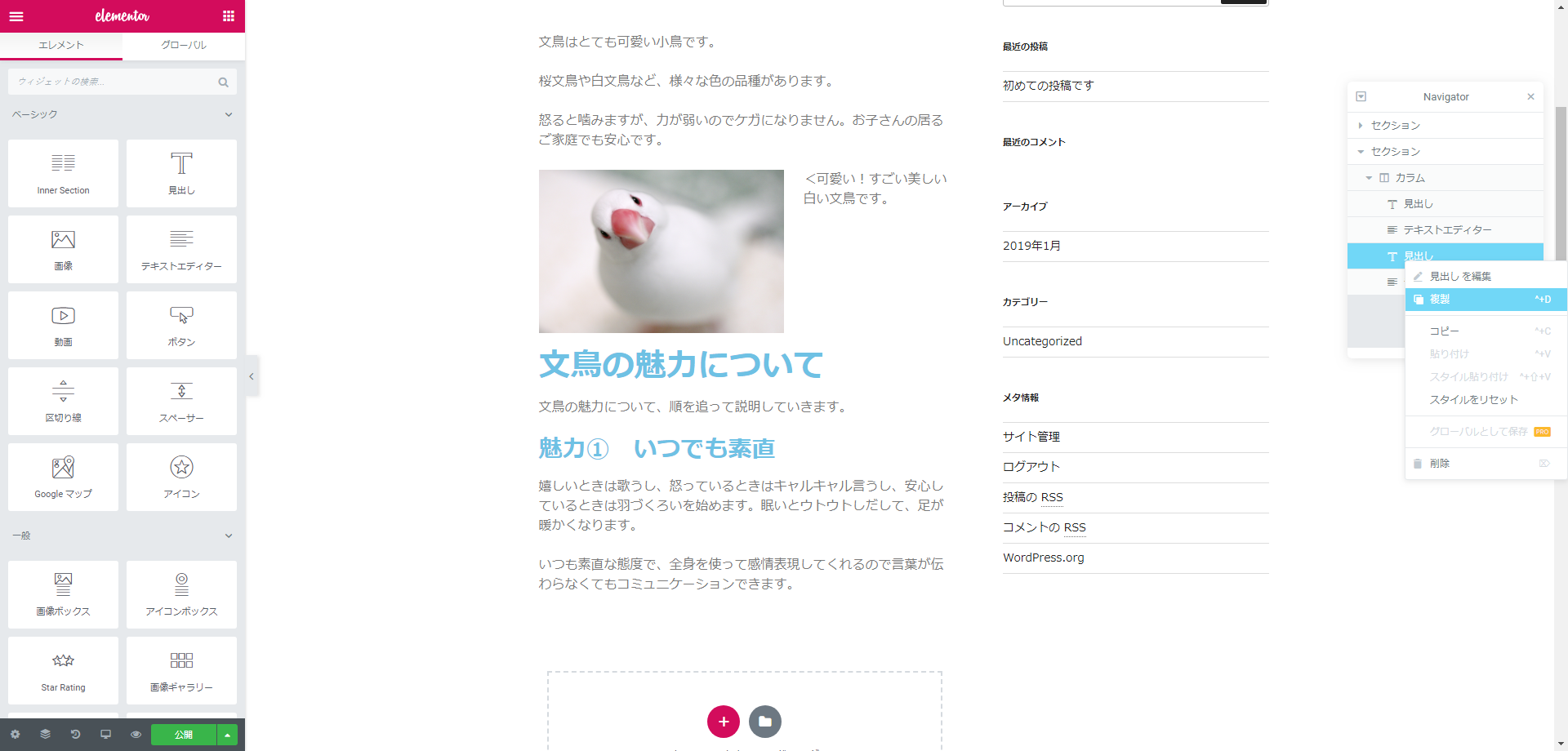
Navigator上の、2つ目の「見出し」ウィジェットを右クリックしてください。すると、操作メニューが表示されます。
メニューの中に「複製」という項目がありますので、左クリックしてください。
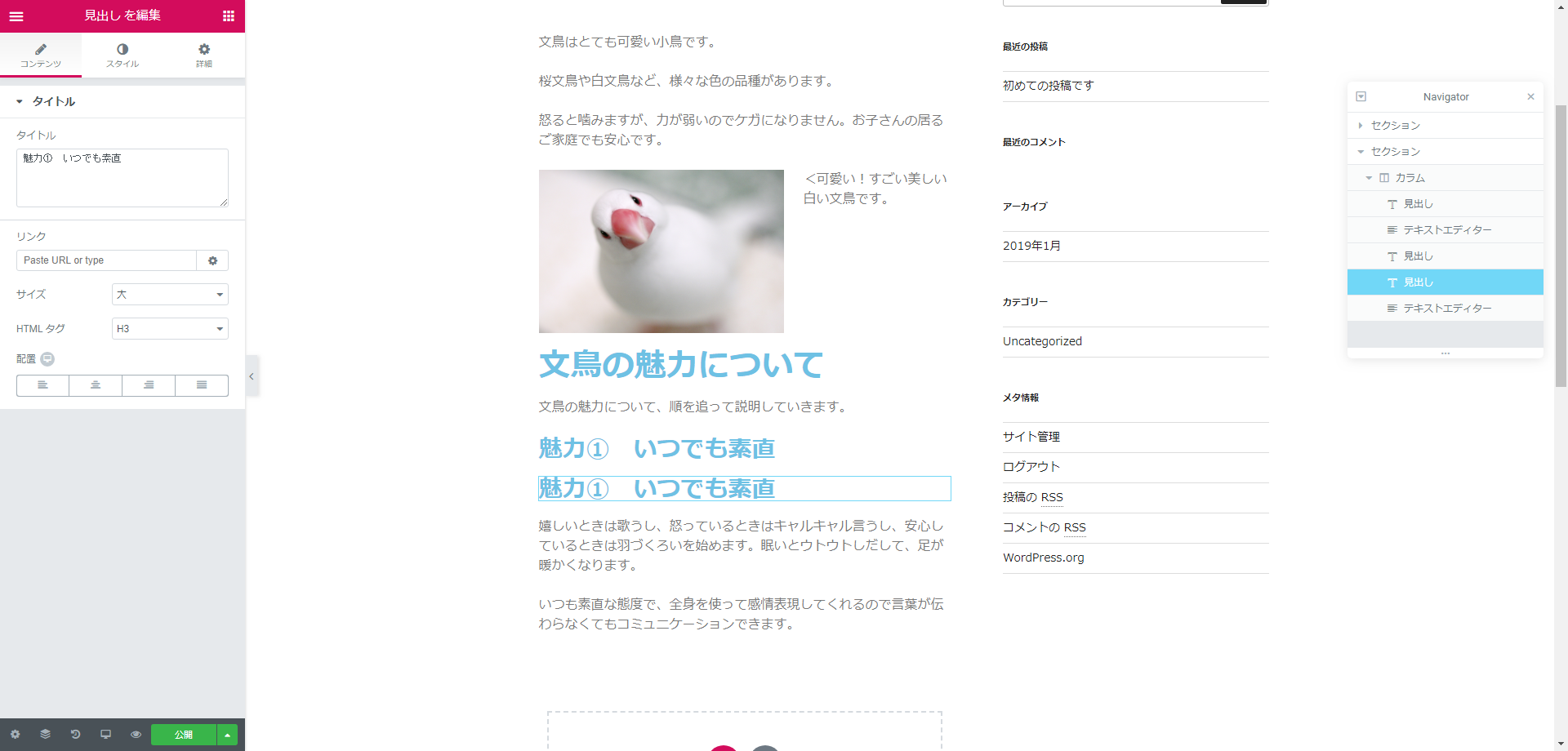
見出しウィジェットを複製することができました。
では、続いてウィジェットを並べ替えてみましょう。
Navigatorをみると、「見出し」が並んでいます。好きな方をドラッグして、Navigatorの一番下にある「テキストエディター」の下まで移動させてからドロップしてください。
複製した見出しウィジェットを正しい位置に移動することができました。
複製したおかげで、見出しウィジェットのHTMLタグの設定が「h3」になっています。したがって、見出しの文言だけ修正すれば、他の設定は変更不要です。
見出しの文言を修正しました。
あとは同様の操作でテキストエディターも複製・移動して、どんどんブログを書いていきましょう。
今回の解説はここまでです。
お疲れ様でした。