WordPressのページビルダー系プラグインであるElementorについて、「ボタンウィジェット」のごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.5
- ブラウザ:Google Chrome Version 72.0.3626.81
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
2.ボタンの文字等を設定する
タイプで色を変える
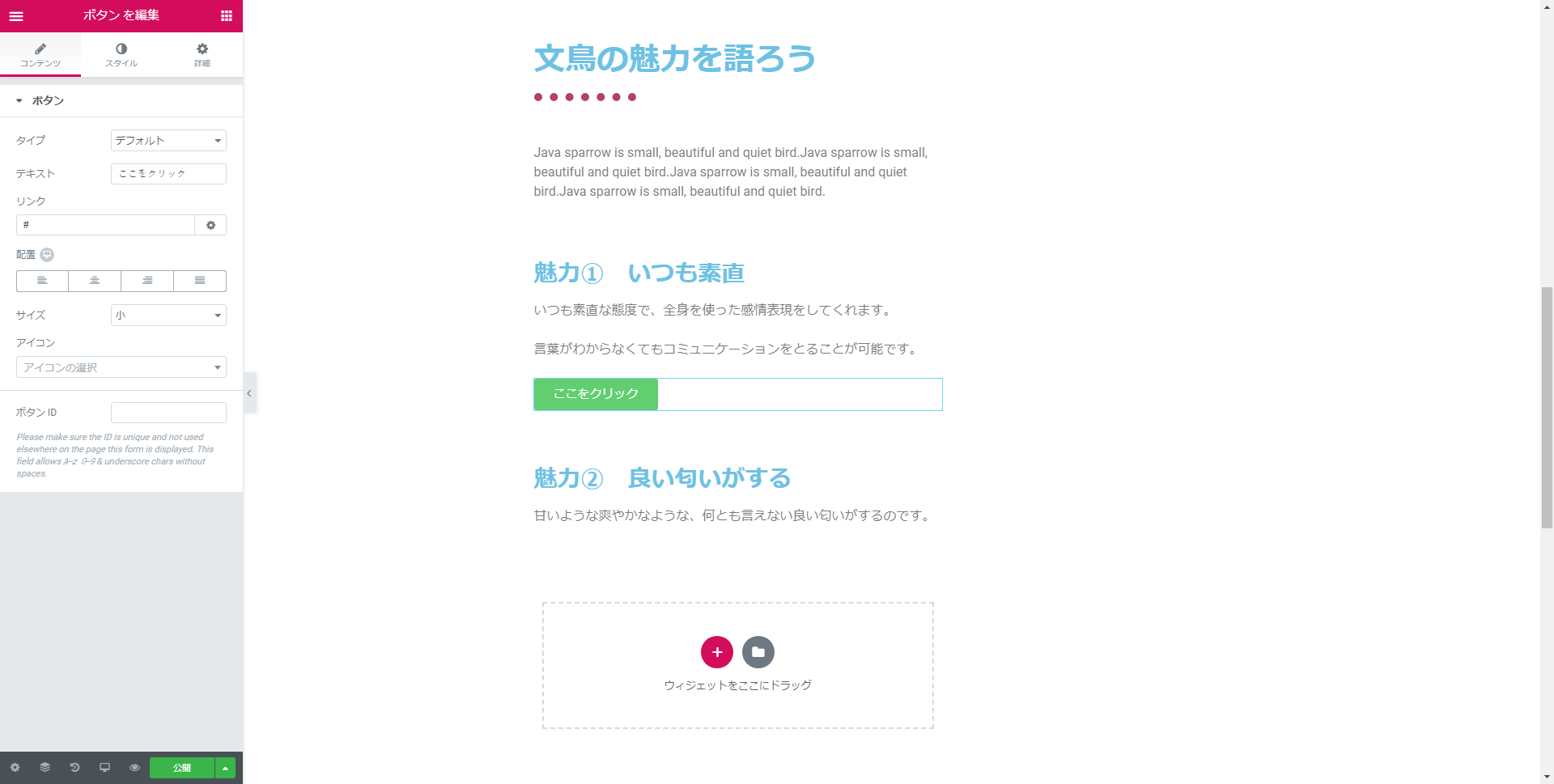
ボタンの設定項目の一番上にある「タイプ」では、既定の選択肢の中から選択することでボタンの色を簡単に変えることができます。
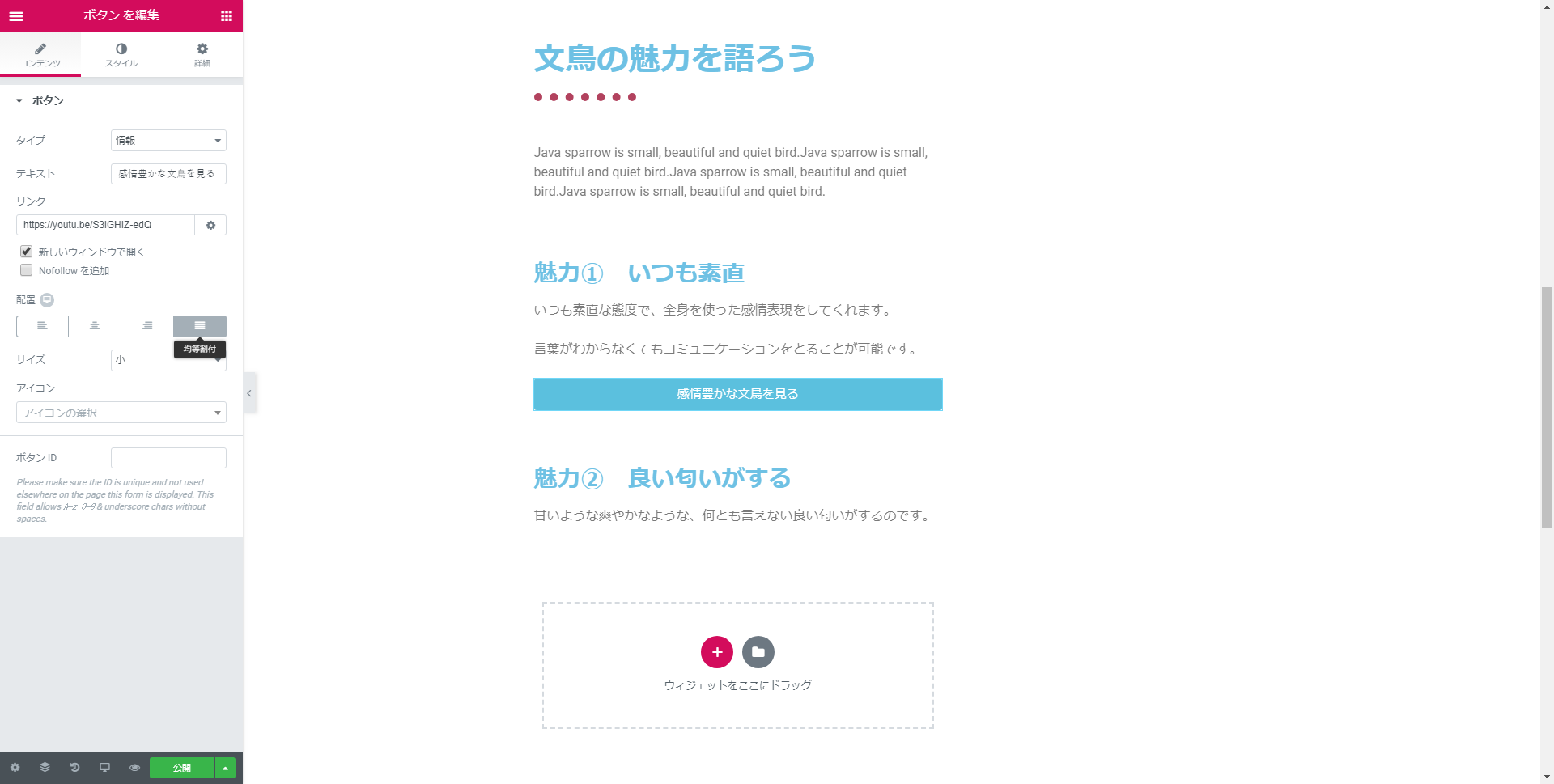
今回は「情報」というタイプを選択してみましょう。
ボタンの文字を変える
「テキスト」の欄では、ボタンに表示させる文字を設定することができます。
今回は「感情豊かな文鳥を見る」という文字を入力しました。
ボタンにリンクを設定する
「リンク」の欄では、ボタンが押された時の挙動を設定できます。
「リンク」という文字の下のボックスにURLを入力すれば、ボタンを押すことでそのページを開くことができるようになります。
また、右側の歯車のアイコンをクリックすると、URL入力欄の下に「新しいウィンドウで開く」と「Nofollowを追加」というチェックボックスが現れます。
「新しいウィンドウで開く」にチェックを入れると、ボタンを押した時に単純に指定のURLに移動するのではなく、現在のページは残したまま新しいタブに指定のURLを開くようになります。
「Nofollowを追加」については、もう少し慣れてから、改めて学習しましょう。
ボタンの配置を変える
「配置」の欄では、ボタンの位置を設定することができます。
左寄せ、中央、右寄せのほか、均等割付という選択肢があります。
均等割付にすると、ボタンが横幅いっぱいに広がるようになります。
ボタンのサイズを変える
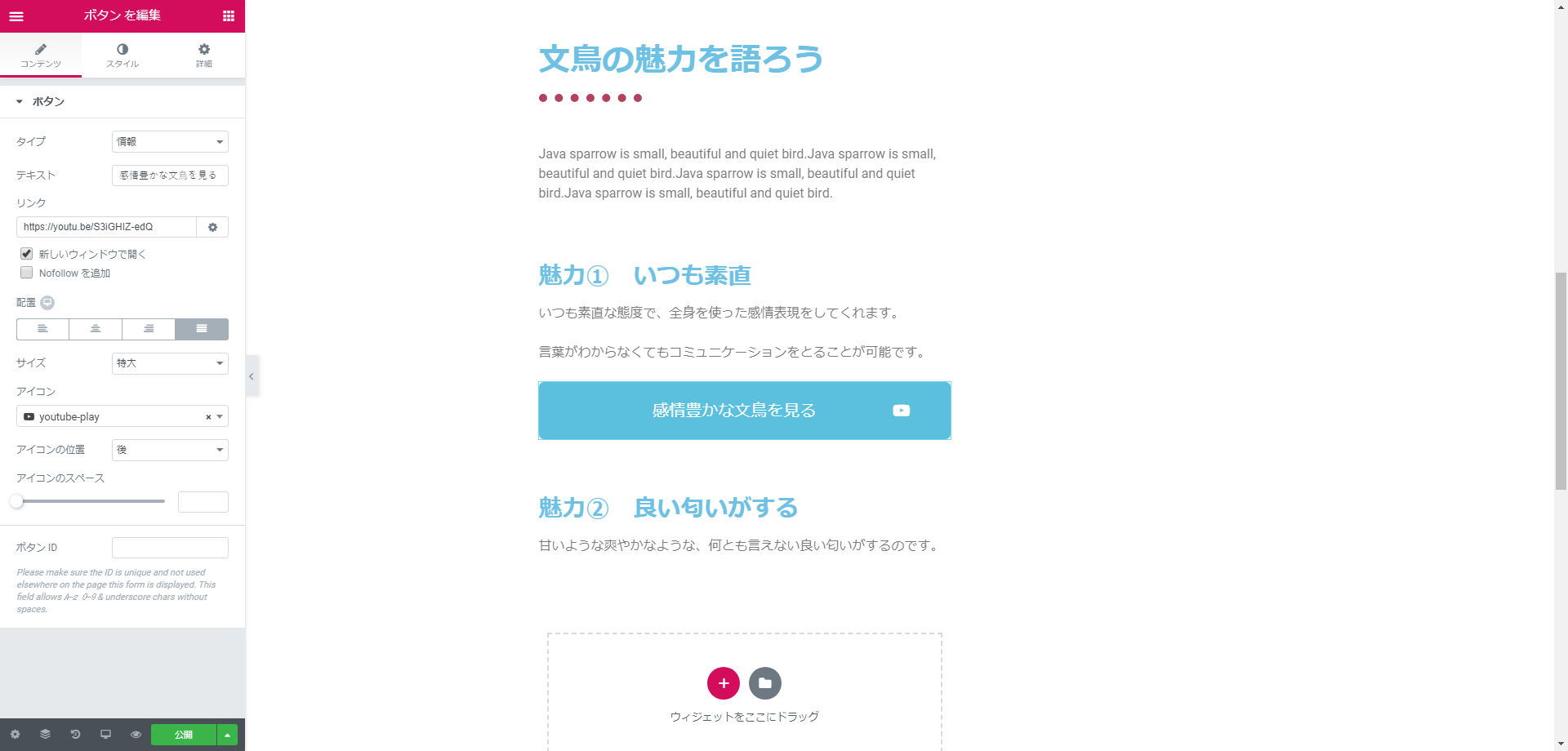
「サイズ」の欄を使うと、簡便的にボタンのサイズを変更することができます。
より細かいサイズ指定は、後述の「スタイル」タブにおける設定から行います。
ボタンにアイコンを表示する
「アイコン」の欄からは、ボタンに表示するアイコンを設定することができます。
アイコンの表示位置はボタンの文字の前と後ろのどちらか一方を指定することができます。
また、「アイコンのスペース」というスライダーを使うと、アイコンと文字との距離を調整することができます。
3.スタイルタブから詳細に設定する
ボタンウィジェットの「スタイル」タブからは、より詳細な設定を行うことができます。
ホバー時の設定
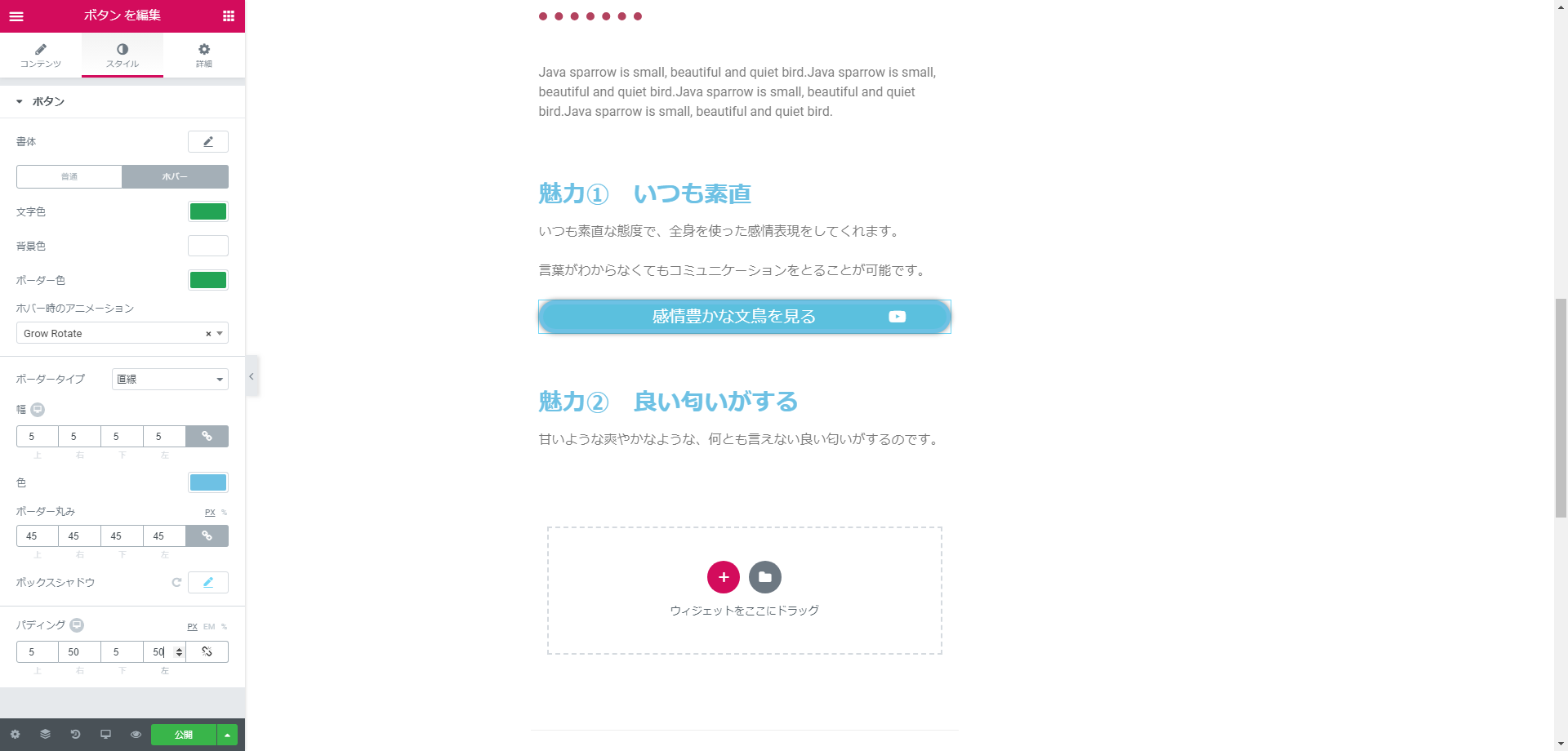
「スタイル」タブを開くと、様々な設定項目が並んでいます。
一番上の「書式」からは、ボタンに表示する文字のフォントやサイズを調整できます。
そして、重要なのは「ホバー」すなわち、マウスカーソルがボタンに乗った状態についての設定です。
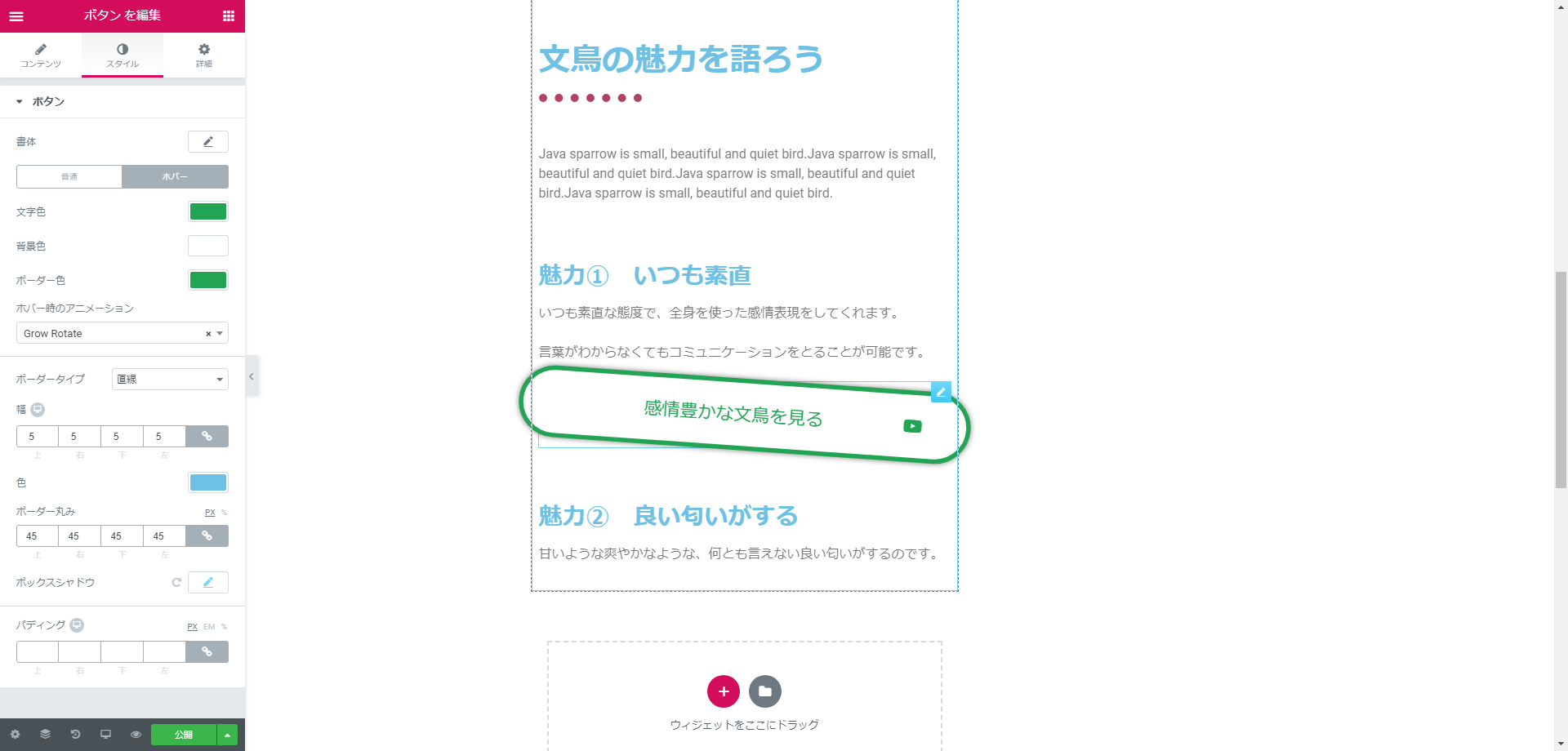
「通常」「ホバー」とボタンが並んでいるので、「ホバー」をクリックしましょう。
すると、ホバー時の文字色やボタンの背景色を設定することができます。
ここ「通常」と異なる色を設定すると、マウスオンでボタンの色が変わるようになります。
また、「ホバー時のアニメーション」では、様々なアニメーションの中から好きなものを設定できます。
今回は、ホタンが傾いて大きくなる”Grow Rotate”を選択しました。
上の画像ではホバーの設定によって、ボタンの色が変わり、アニメーションが正しく動いていることが分かります。
ボーダーの設定
ボタンウィジェットにはボーダーを設定することができます。
ボーダーの太さや丸みを設定できるのはもちろん、通常時とホバー時とで色を別々に指定することもできます。
また、「ボックスシャドウ」も設定することができます。ボタンに影がついて、立体的になります。
なお、ボーダーやボックスシャドウの設定方法については、下記の記事で見出しウィジェットを例にして詳しく解説しています。
ボタンのサイズを細かく調整する
「パディング」を調整することで、ボタンのサイズを細かく指定することができます。
パディングがゼロの時は、文字の大きさピッタリになります。
パディングの値を大きくすればするほど、その方向に文字から余白を取るようになり、ボタンが大きくなっていきます。
通常は横長のボタンを作ることが多いでしょうから、上下のパディングに比べて、左右のパディングが大きくなるでしょう。
今回の解説は以上です。
お疲れ様でした。