WordPressのページビルダー系プラグインであるElementorについて、見出しを飾るために「ボーダー」のごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回の環境
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.4
- ブラウザ:Google Chrome Version 71.0.3578.98
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
2.区切り線の設定
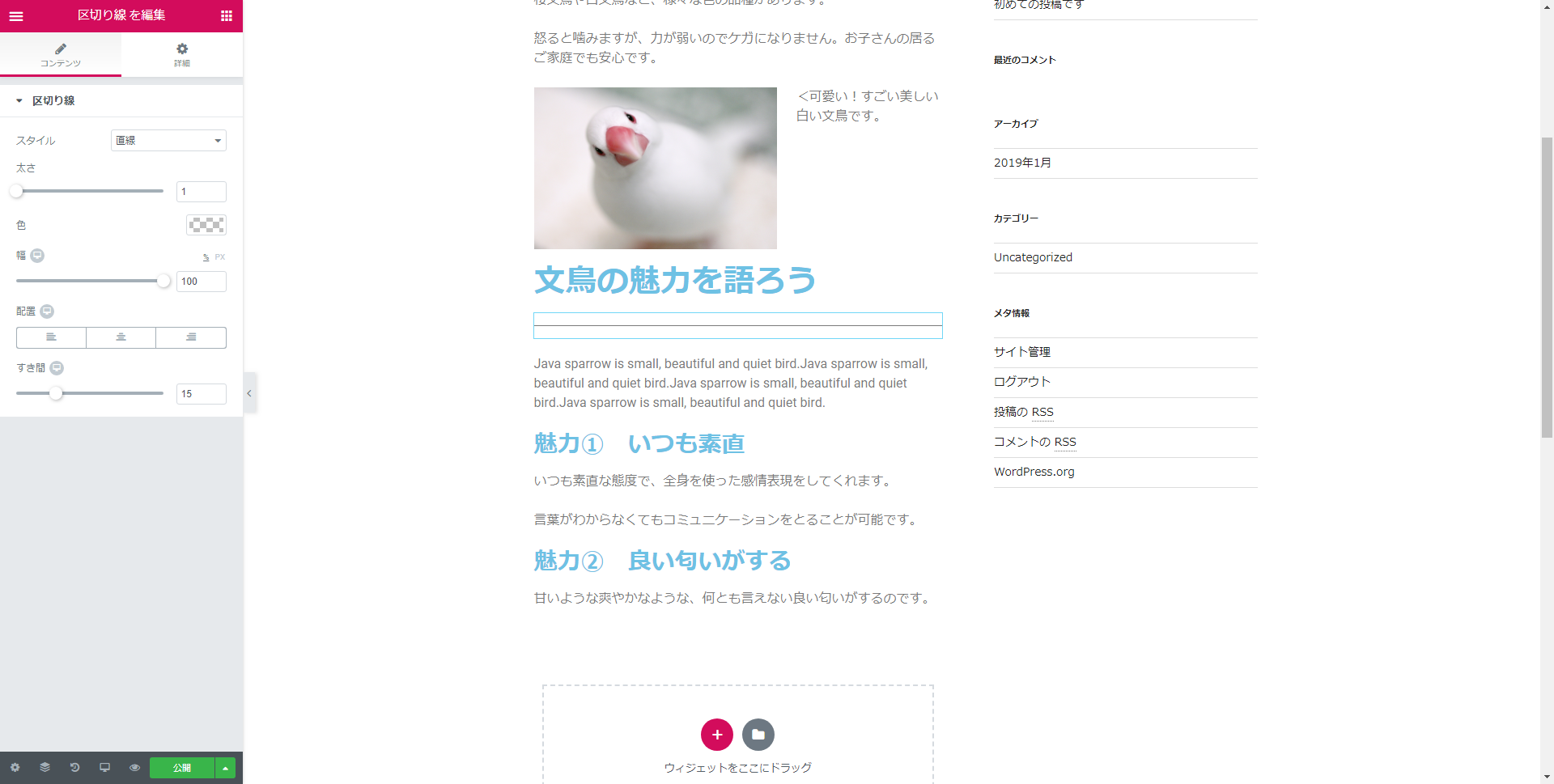
区切り線ウィジェットの設定項目のうち、上から3つの項目、すなわち「スタイル」「太さ」「色」は、前回の解説(見出しを飾る入門編)で学んだボーダーの設定と同じです。
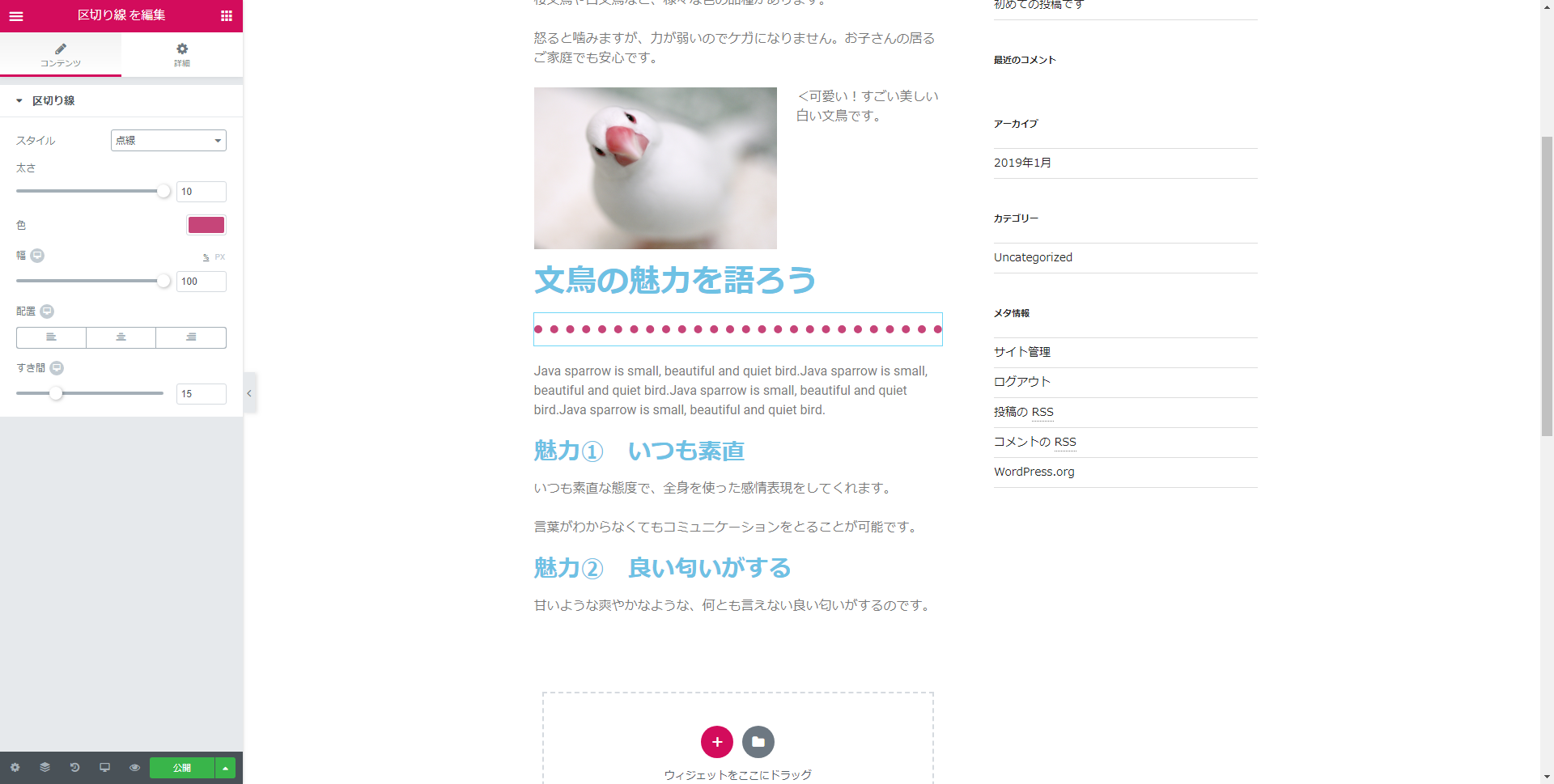
「スタイル」を変更することで、単なる直線以外にも「二重線」や「破線」などの線を表示することができます。今回は「点線」を使用します。
また、「太さ」はボーダーの設定でいう「幅」と同じで、スライダーを操作することで線の太さを簡単に変更することができます。
「色」は既に何度も出てきましたね。クリックするとカラーピッカーが表示され、好きな色を選択することができます。
上の画像は「スタイル」「太さ」「色」を変更した状態です。
続きの設定項目も確認していきましょう。
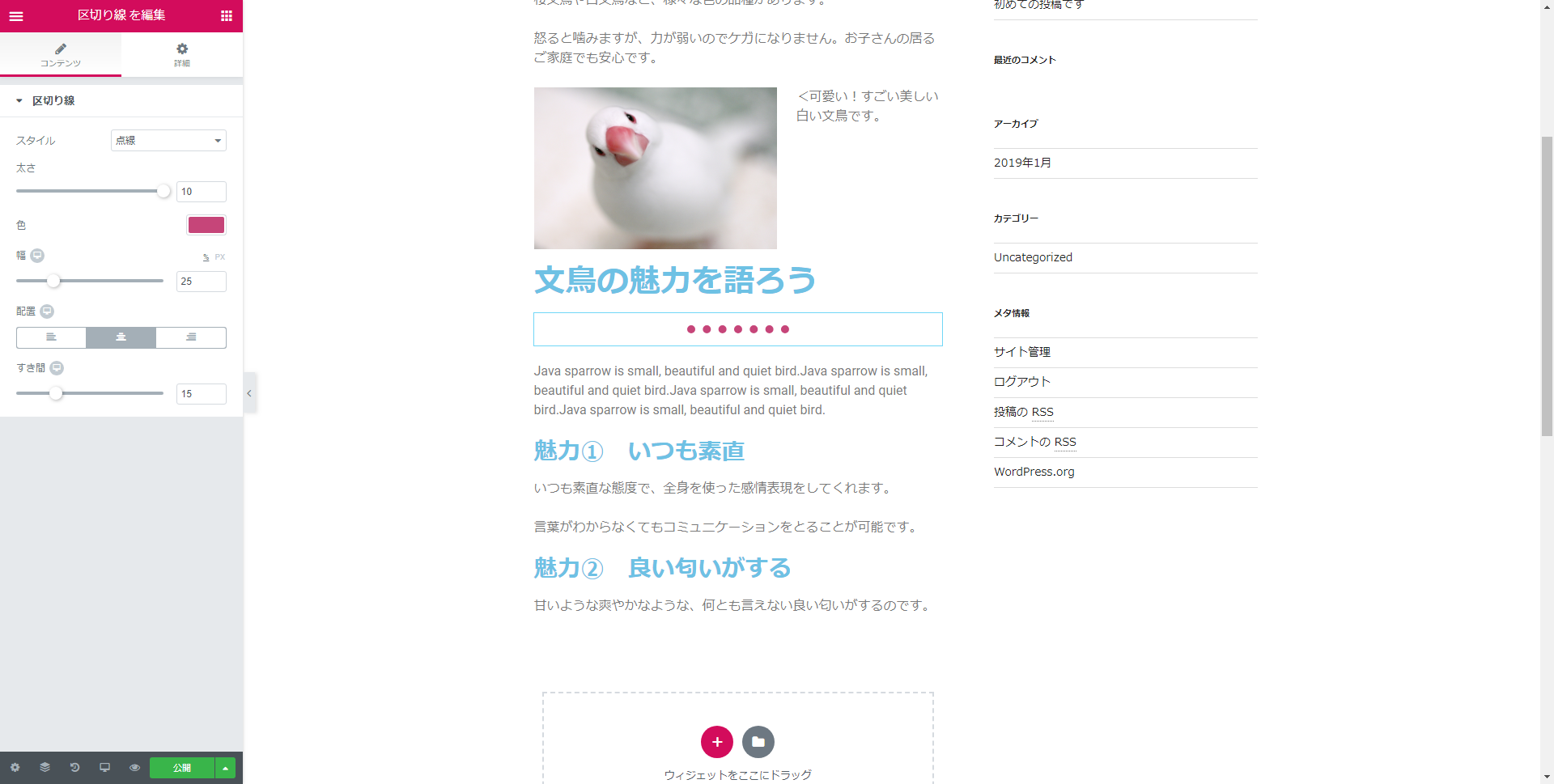
区切り線ウィジェットの「幅」は、太さのことではなく横の長さを設定する項目になります。
スライダーを操作することで線を短くしたり長くしたりできます。
また、「配置」は区切り線を左寄せにするか、中央に置くか、右寄せにするかを選択することができます。
次の画像では、「幅」を25%に、「配置」を中央に設定しています。
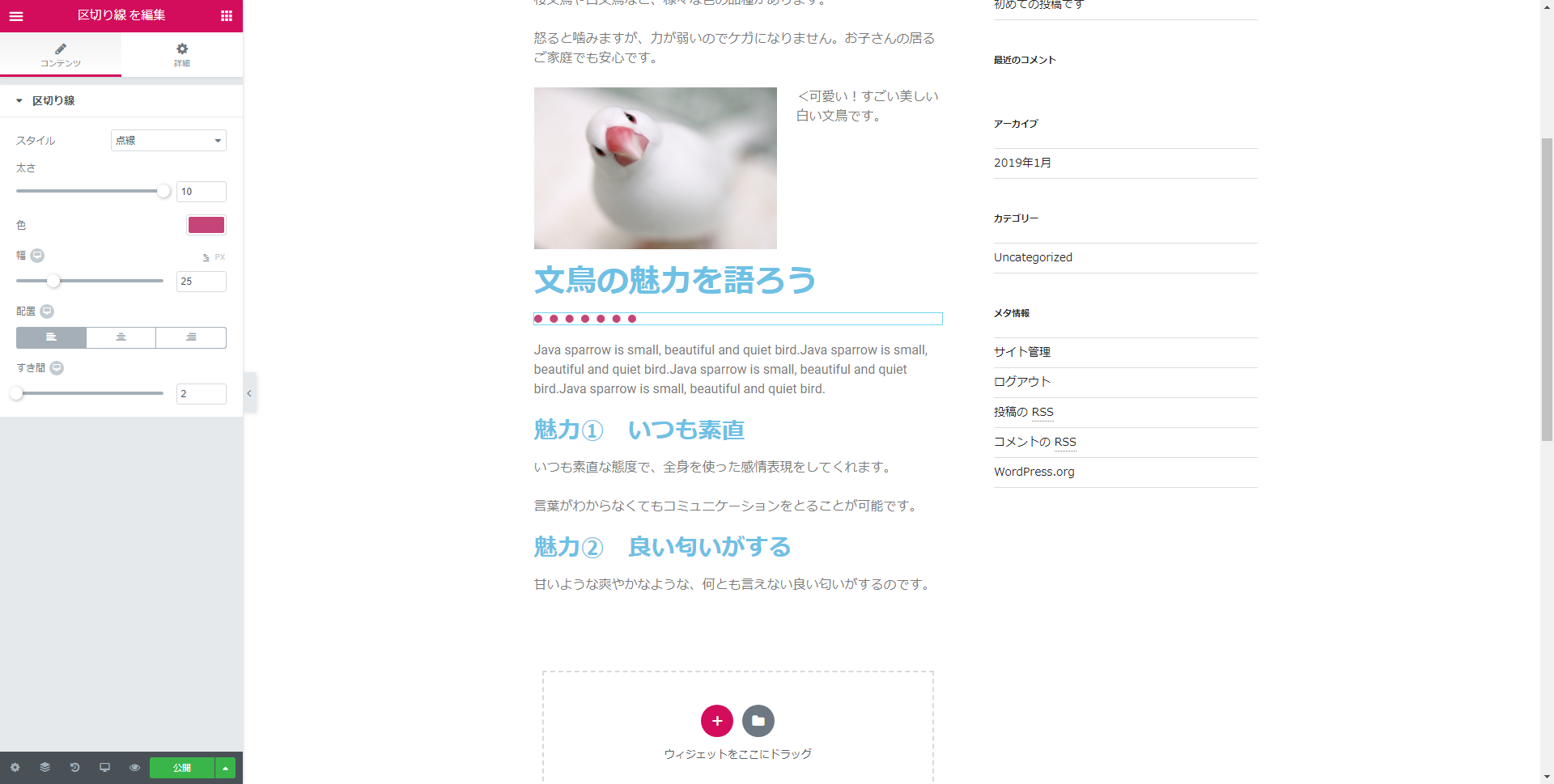
区切り線ウィジェットの設定項目の最下部にある「すき間」では、区切り線の上下の余白を調整することができます。
次の画像ではデフォルト設定よりもすき間を詰めています。
なお、「幅」「配置」「すき間」の3つは、それぞれの項目名の右にある灰色のアイコンをクリックすることで、「パソコン」「タブレット」「スマートフォン」の3種類の画面サイズについて個別に値を設定することができます。
以上が、区切り線ウィジェットの設定項目でした。
3.スペーサーを使う
次に、スペーサーウィジェットを使用してみましょう。
区切り線ウィジェットの「すき間」を使うことでも余白を調整することはできますが、スペーサーウィジェットは余白の調整のためだけにあるウィジェットであり、役割を明確にして使い分けた方が編集しやすくなります。
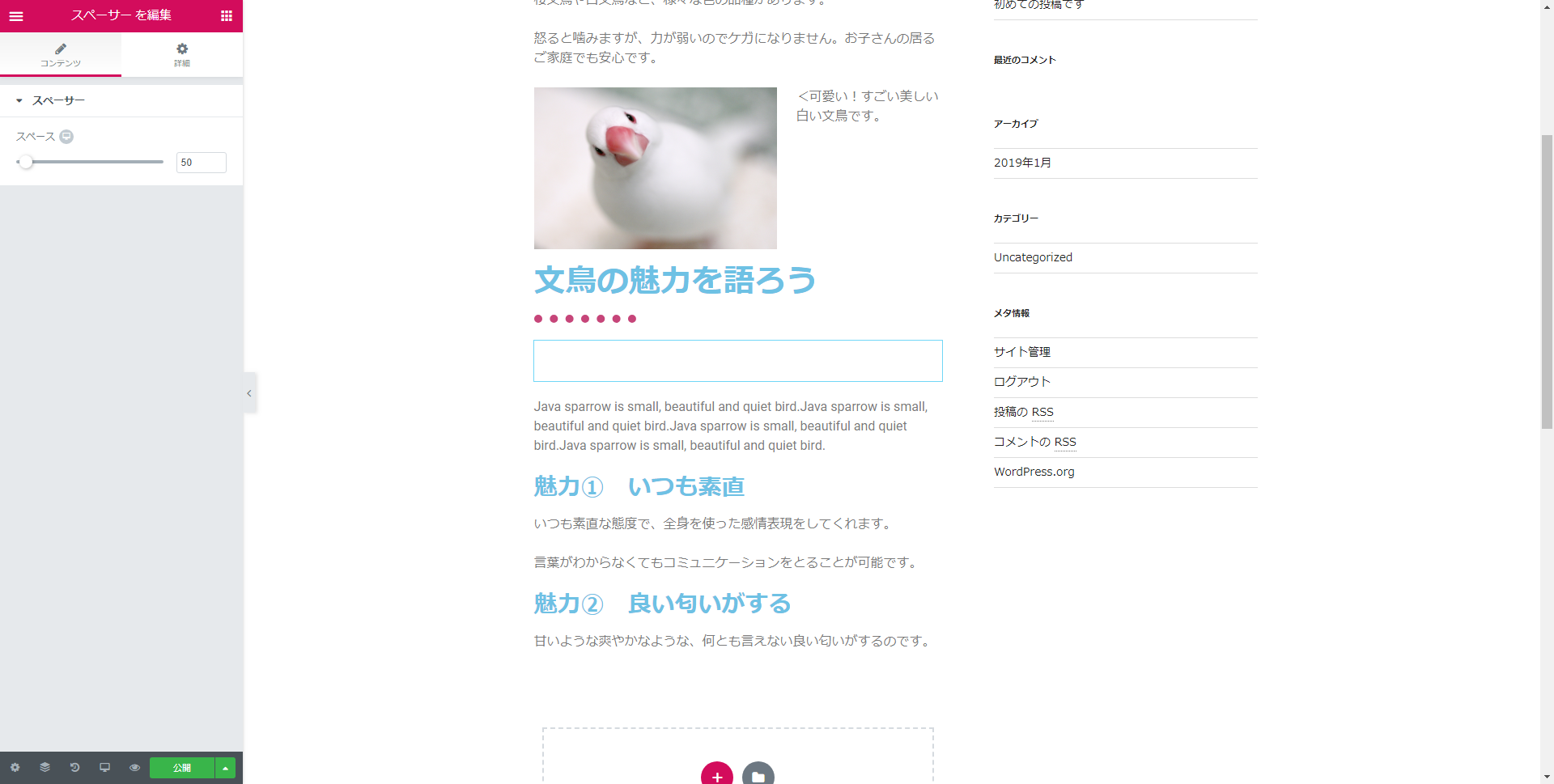
ウィジェット一覧の中からスペーサーウィジェットを探し、ドラッグ&ドロップで展開します。
上の画像では、区切り線ウィジェットの下にスペーサーウィジェットを展開しています。
スペーサーウィジェットの設定項目は「スペース」の1つしかありません。
スライダーを操作することで、簡単に余白をデザインすることができます。
スペーサーウィジェットは完全な空欄なので、どこに展開したのか分かりづらい場合があります。
その場合は、サイドバー最下部に並んでいるアイコンの左から2つ目、「Navigator」機能をオンにすると分かりやすくなります。
次の画像では、小見出しの上にもスペーサーを展開して余白を生み出していますが、Navigatorを見れば複数のスペーサーが展開されていることが分かります。
今回の解説は以上です。
お疲れ様でした。