WordPressのページビルダー系プラグインであるElementorについて、「テキストエディター」ウィジェットの、ごく基本的な使い方を解説します。
「WordPressとは何か?」については下記の記事も参考にしてください。
なお、この記事と同内容の動画もあります。あわせてご利用ください。
今回使っているソフトウェア等のバージョン情報です。使用するソフトウェアや、そのバージョンが異なる場合には、画面構成や挙動が異なる可能性があります。
- WordPress:Version 5.0.3–ja
- テーマ:Twenty Seventeen Version 2.0
- Elementor: Version 2.4.0
- ブラウザ:Google Chrome Version 71.0.3578.98
各ソフトウェアの最新バージョンは下記のリンクから確認してください。
1.Elementor編集画面を開く(復習)
まずは練習用に新しいブログ記事を作成し、Elementorの編集画面を開きます。
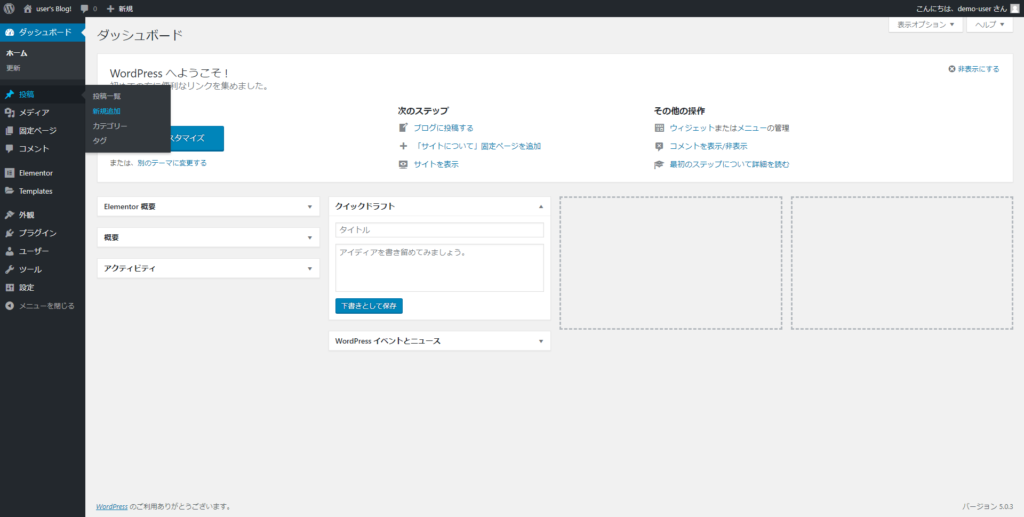
WordPressの管理画面にログインして、左側のサイドバーにある「投稿」から「新規追加」をクリックしてください。
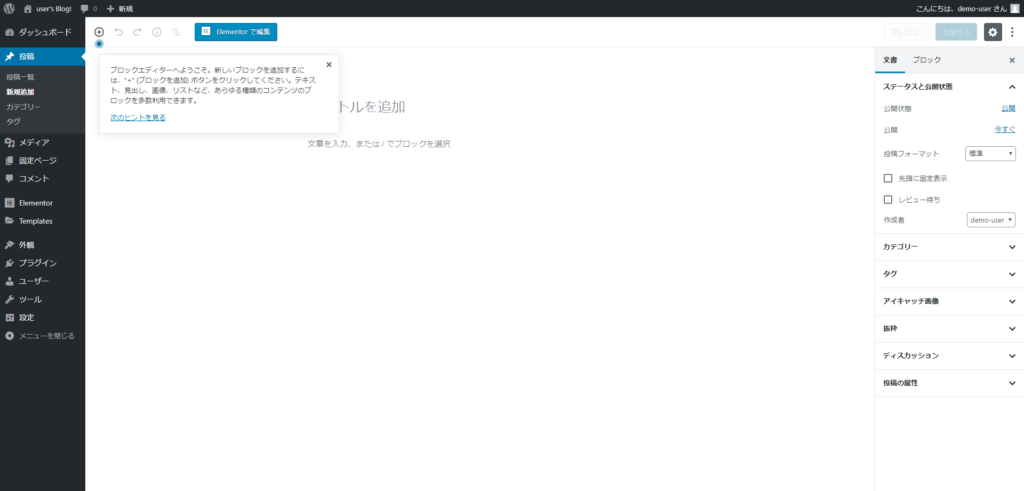
すると、WordPressのブロックエディター画面が開きます。(WordPressのバージョンや設定によっては、クラシックエディターと言う別の画面構成のエディターが開く場合がありますが、問題ありません。)
画面の上部にある「Elementorで編集」ボタンをクリックします。
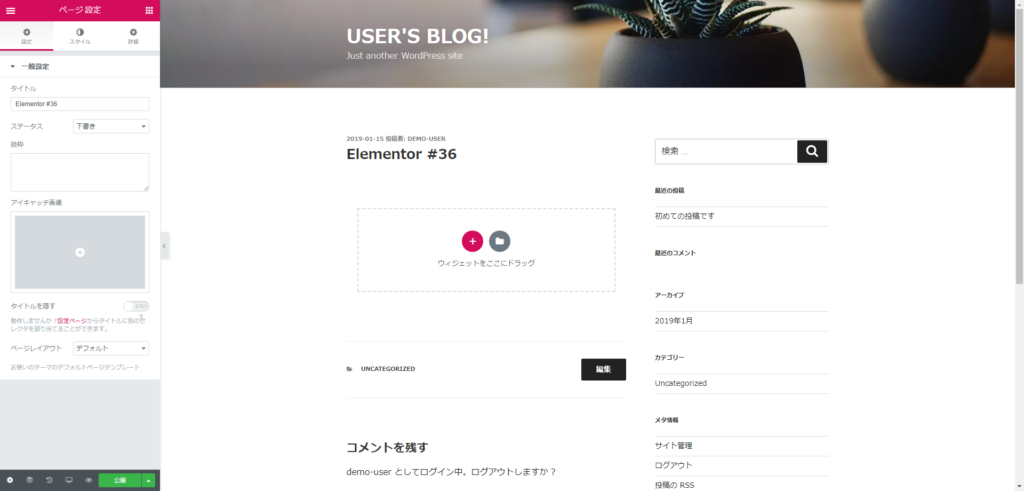
しばらく待つと、次の画像のようなElementor編集画面が開きます。
この記事のタイトルが「Elementor#36」という仮タイトルになっています。練習のために変更しておきましょう。
画面左下の歯車マークのボタン(マウスカーソルを乗せると「設定」と表示されます)をクリックします。
Elementorのサイドバーが「ページ設定」モードになりました。
「タイトル」という欄に「Elementor#36」と入力されていますので、これを削除し、好きなタイトルに替えましょう。
タイトルを「文鳥はかわいい小鳥」に変更しました。
これで、下準備は完了です。
2.テキストエディターを展開する
テキストエディターを実際に使ってみましょう。
Elementorツールバーの右上、9つの点が集まったような形のボタンをクリックしてください。
すると、次の画像のようにウィジェットが並んでいるモードに切り替わります。
並んでいるウィジェットの中から「テキストエディター」(上の画像だと、右の列の上から2番め)を探し、ドラッグ&ドロップで、画面中央にある「ウィジェットをここにドラッグ」と書かれた場所に放します。
うまくいくと、次の画像のようにテキストエディターが展開されます。
テキストエディターは、あらかじめダミーテキストが書かれた状態で展開されます。
これで、テキストエディターを展開することができました。
5.画像と文章を調整する
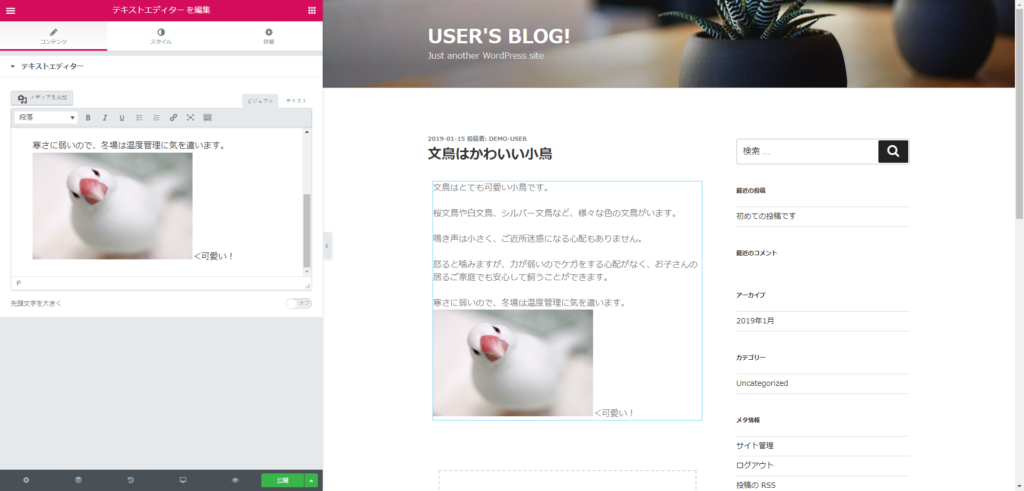
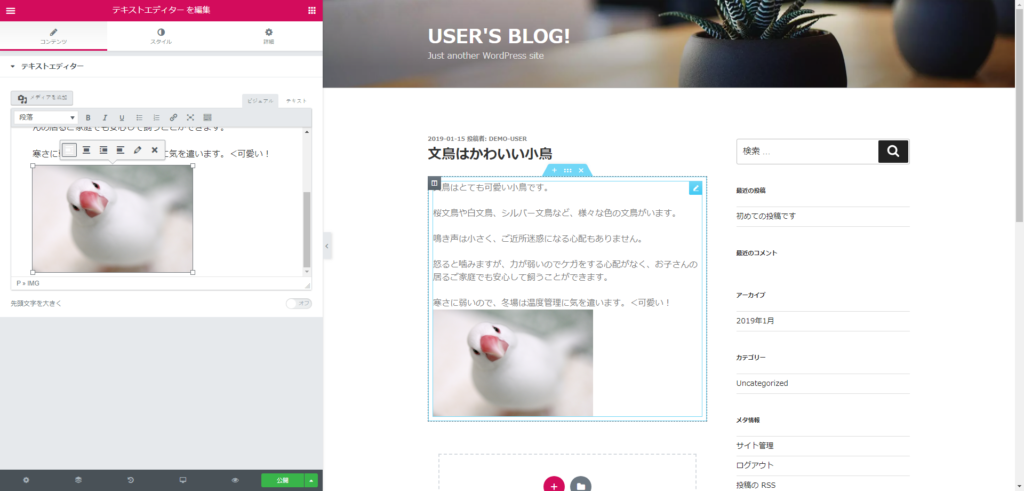
テキストエディターに挿入された画像は、設定を変更しなければ「とても大きい文字」であるかのように取り扱われます。
したがって、画像を挿入した行に続けて文章を入力することも可能です。
上の画像では、画像に続けて「<可愛い!」という文章を入力しています。
画像と文章が下のラインで揃えられており、同じ行に入力されていることが分かります。
しかし、写真の文鳥の顔の位置に比べると、セリフが下過ぎて少し変です。調整してみましょう。
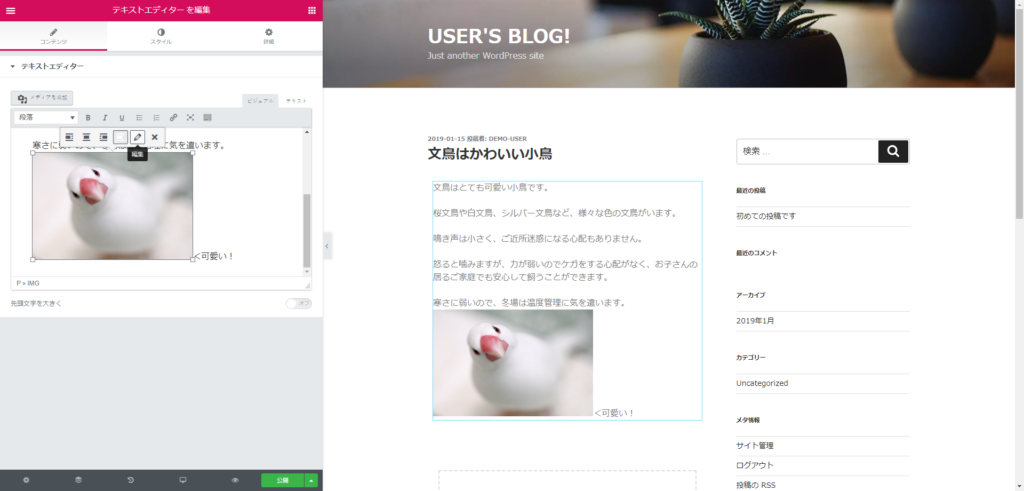
Elementorサイドバーに表示されてる画像を左クリックするとメニューが表示されます。その中から、鉛筆のアイコンの「編集」ボタンをクリックしてください。
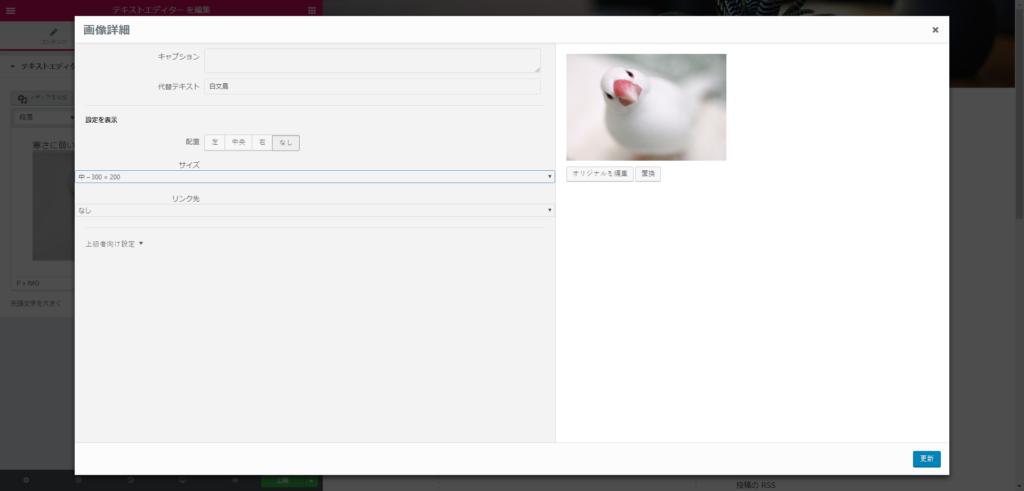
すると、次の画像のように、テキストエディターで挿入した画像を編集する画面が表示されます。
今回は、「配置」の設定を変更してみましょう。上の画像では「なし」が選択された状態になっています。「左」ボタンをクリックし、画面右下の「完了」ボタンをクリックしてください。
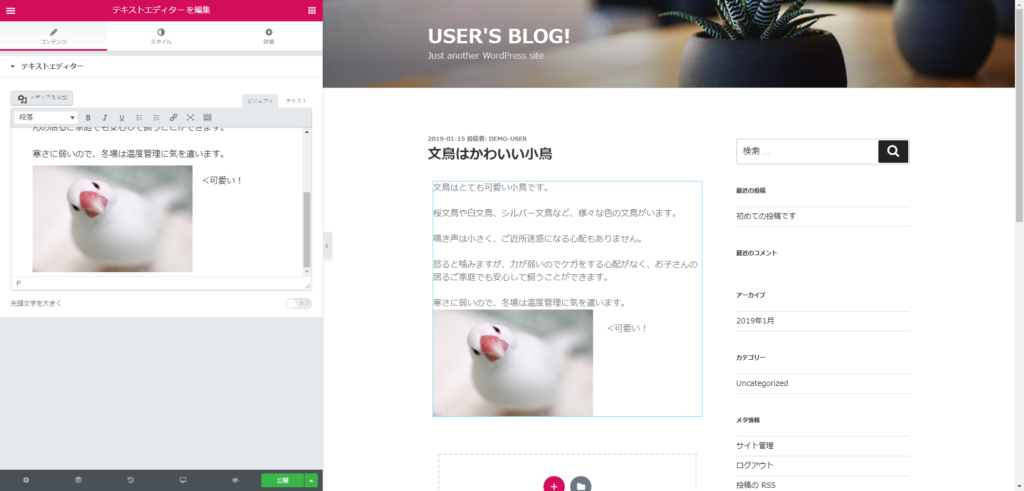
上の画像を見てください。先程までは文鳥の写真と下のラインで揃っていた「<可愛い!」という文章の位置が変わっています。
「配置」の設定を「なし」から「左」に変更したことで、文鳥の写真は「行の中のとても大きい文字」として扱われるのではなく、「文章の障害物」のように扱われるようになりました。
「<可愛い!」という文章の直前にあった「とても大きい文字=文鳥の写真」がなくなったことで、「<可愛い!」という文章は前の行と合体したのです。
では、改めて「<可愛い!」の直前でEnterキーを押し、改行するとどうなるでしょうか?
上の画像のように、「障害物」となった文鳥の写真を避けるように新たな行が始まり、「<可愛い!」という文章が写真に揃えられることなく表示されています。
このように、「配置」の設定を変更することで、文章と写真を好きなように配置することができるのです。
以上で、「テキストエディター」ウィジェットのごく基本的な操作を覚えることができました。
お疲れ様でした。